Integrasi Midtrans : Perbaharui Status Transaksi Midtrans Secara Otomatis Menggunakan Node JS
Pada postingan Case Study sebelumnya, kita sudah melihat bagaimana cara Integrasi Payment Gateway Midtrans (Core API) dengan Node JS.
Pada postingan Case Study kali ini, kita akan melanjutkan postingan selanjutnya untuk melakukan integrasi payment gateway Midtrans dengan back-end Node JS. Kita akan membahas bagaimana cara melakukan update data transaksi pada Midtrans.
Untuk dapat melakukan update status transaksi ini, pastikan kamu telah membuat transaksi di-charge terlebih dahulu, seperti pada Case Study sebelumnya. Jika belum mengikuti, kamu bisa mengikuti postingan Case Study sebelumnya terlebih dahulu.
Setup project, struktur project dan source code dari postingan ini akan melanjutkan dari yang sudah kita lakukan pada postingan sebelumnya. Jadi sangat disarankan kamu untuk mengikuti postingan sebelumnya terlebih dahulu, sebelum mengikuti postingan ini.
Ada 2 cara untuk lakukan update status transaksi pada Midtrans, yaitu dengan cara melakukan get status transaksi ke API Midstrans langsung atau juga bisa dilakukan dengan cara membuat endpoint API yang menerima notifikasi dari Midtrans.
Cara Perbaharui Status Transaksi dengan Get Status Transaksi ke API Midtrans
Cara ini dapat kita lakukan dengan membuat sebuah endpoint “GET” pada aplikasi yang kita milik. Endpoint ini akan melakukan get status transaksi terkini yang nantinya response-nya akan kita gunakan untuk melakukan update transaksi di aplikasi.
Buka code editor, pada bagian controller > transaksi.controller.js, lakukan copy dan paste kode di bawah ini:
exports.midtransGetStatusTransaction = async (req, res) => {
try {
let dataMidtransTransaction = await Transaksi.findOne({ // lakukan cek data transaksi pada database
where: {
order_id: req.params.order_id,
},
});
if (dataMidtransTransaction) {
coreApi.transaction.status(dataMidtransTransaction.order_id) // lakukan get transaction status ke server midtrans
.then((responseGetTransactionStatus) => {
// console.log(responseGetTransactionStatus);
Transaksi.update({
response_midtrans: JSON.stringify(responseGetTransactionStatus),
transaction_status: responseGetTransactionStatus.transaction_status,
}, {
where: {
order_id: responseGetTransactionStatus.order_id,
},
}).then(() => {
return res.status(200).json({ success: true, message: `Berhasil get status transaction, order_id: ${req.params.order_id}`, data: responseGetTransactionStatus });
}).catch(error => {
return res.status(400).json({ success: false, message: error.message, });
});
}).catch(error => {
return res.status(400).json({ success: false, message: error.message, });
});
} else {
return res.status(404).json({ success: false, message: "order id tidak ditemukan!" });
}
} catch (error) {
return res.status(500).json({ success: false, message: error.message, });
}
}
Keterangan:
- Pertama, akan dilakukan cek data transaksi berdasarkan order_id pada database dari sistem yang kita miliki.
- Jika ada data transaksi terkait, maka akan dilakukan get status transaksi menggunakan method coreApi.transaction.status()
- Response data transaksi yang diperoleh dari Midtrans akan disimpan ke dalam tabel transaksi pada database dari sistem yang kita miliki.
Jika sudah, kemudian buatlah routes untuk controller tersebut. Pada code editor buka file routes > transaksi.routes.js, tambahkan kode di bawah ini kedalam file tersebut:
app.get('/midtrans-transaction/transaction-status/:order_id', controller.midtransGetStatusTransaction);
Sekarang kita telah selesai membuat endpoint untuk get status transaksi, lakukan pengujian endpoint ini pada postman. Buka Postman melalui link ini.
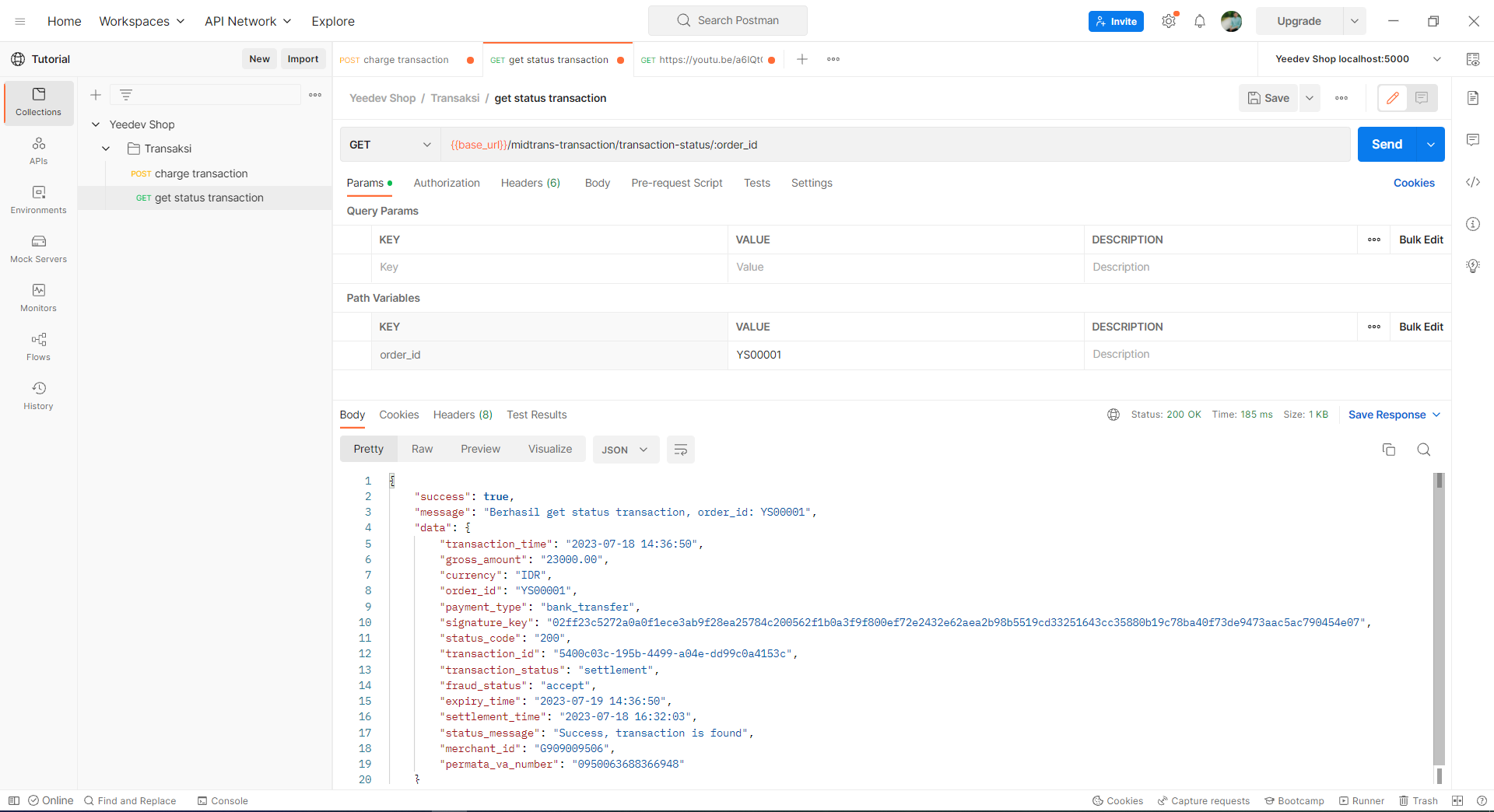
Pilih endpoint get transaction status pada postman, isi order_id sesuai dengan order_id yang telah ada sebelumnya. Klik “Send“, jika berhasil akan muncul response seperti gambar berikut:

Hasil dari response API call ini juga akan di-update kedalam database dari sistem yang kita miliki.
Cara Perbaharui Status Transaksi dengan Membuat Endpoint yang Menerima Notifikasi dari Midtrans
Cara kedua untuk melakukan update status transaksi di Midtrans adalah dengan membuat endpoint yang akan menerima notifikasi dari Midstrans.
Endpoint ini akan melakukan update status transaksi secara otomatis, jadi kita tidak perlu lakukan secara manual karena telah ditangani oleh sistem.
Namun dengan catatan, untuk bisa menerima update notifikasi ini aplikasi kita harus sudah online. Dengan cara ini, Midtrans akan melakukan hit API pada sistem yang kita kembangkan ketika ada update atau perubahan data pada sisi Midtrans.
Misalnya pelanggan melakukan pembayaran ke transaksi yang telah di-charge, maka Midtrans akan memberitahukan aplikasi kita bahwa pelanggan terkait telah melakukan pembayaran dengan cara melakukan hit endpoint pada API yang telah kita sediakan.
Sekarang kita buat endpoint untuk menerima update notifikasi dari Midtrans. Buka file controller transaksi, lalu tambahkan kode dibawah ini ke dalam controller transaksi, seperti berikut:
exports.midtransNotification = async (req, res) => {
try {
coreApi.transaction.notification(req.body) // terima body notifikasi dari server midtrans
.then((dataNotification) => {
// console.log(dataNotification);
Transaksi.update({
response_midtrans: JSON.stringify(dataNotification),
transaction_status: dataNotification.transaction_status,
}, {
where: {
order_id: dataNotification.order_id,
}
}).then(() => {
return res.status(200).json({ success: true, message: "Berhasil terima notifikasi!", data: dataNotification });
}).catch(error => {
return res.status(400).json({ success: false, message: error.message, });
});
}).catch(error => {
return res.status(400).json({ success: false, message: error.message, });
});
} catch (error) {
return res.status(500).json({ success: false, message: error.message, });
}
}
Keterangan:
- Data notifikasi akan dikirimkan ke endpoint ini oleh Midtrans, lalu response yang diterima akan disimpan kedalam database dari sistem yang kita kembangkan.
Jika sudah, kemudian buat routes untuk endpoint ini, tambahkan kode di bawah ini kedalam file routes transaksi, seperti berikut:
app.post('/midtrans-transaction/notification', controller.midtransNotification);
Sekarang kita telah selesai membuat endpoint untuk menerima notifikasi Midtrans. Selanjutnya, kita akan lakukan pengujian dengan cara simulasi seolah-olah data dikirimkan oleh server Midtrans ke endpoint notifikasi pada sistem yang kita kembangkan.
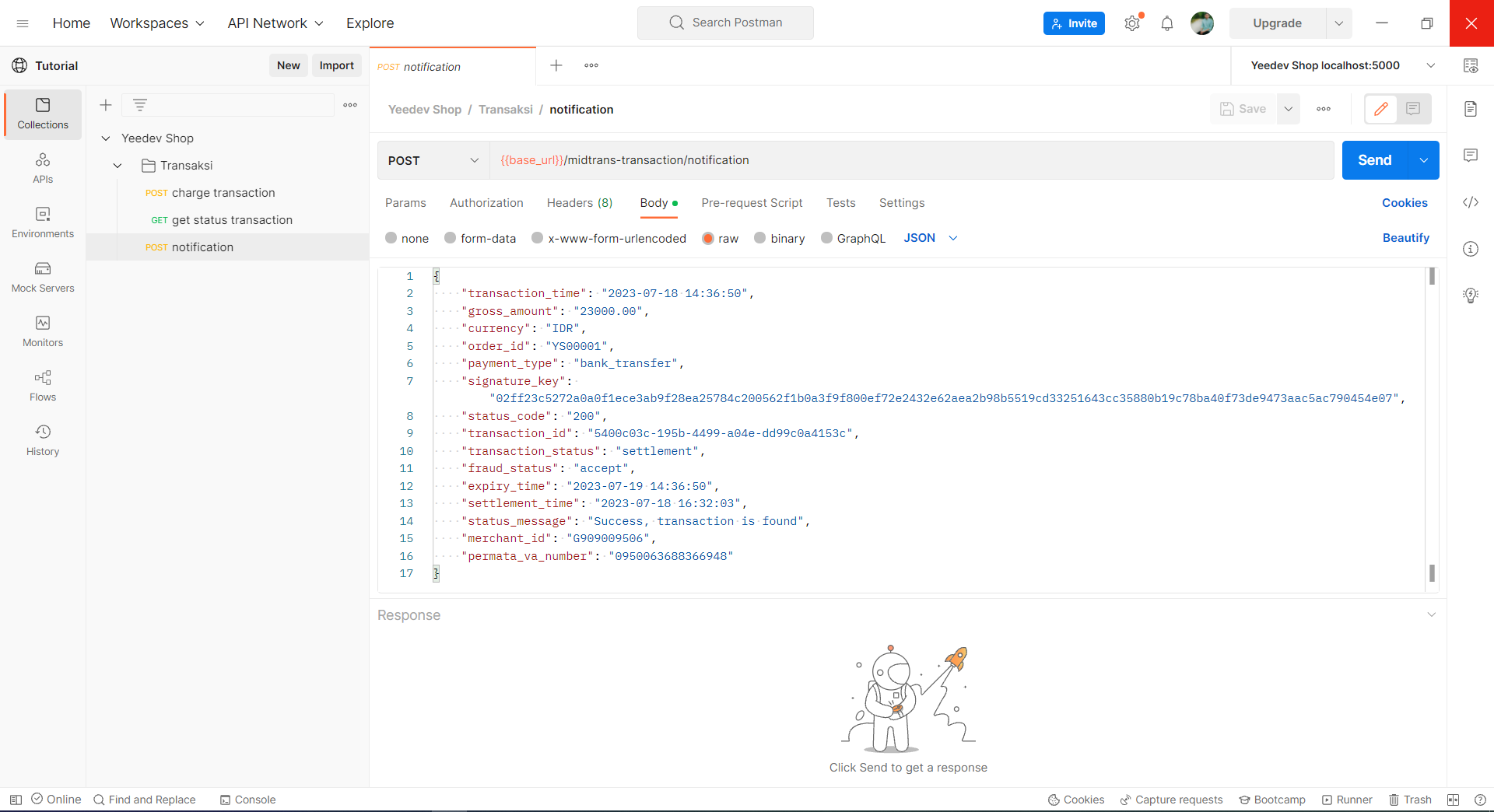
Buka aplikasi Postman, lalu buka endpoint “POST Notification”. Perhatikan bagian RAW body, disitu terdapat contoh data yang dikirimkan oleh Midtrans ke aplikasi kita:

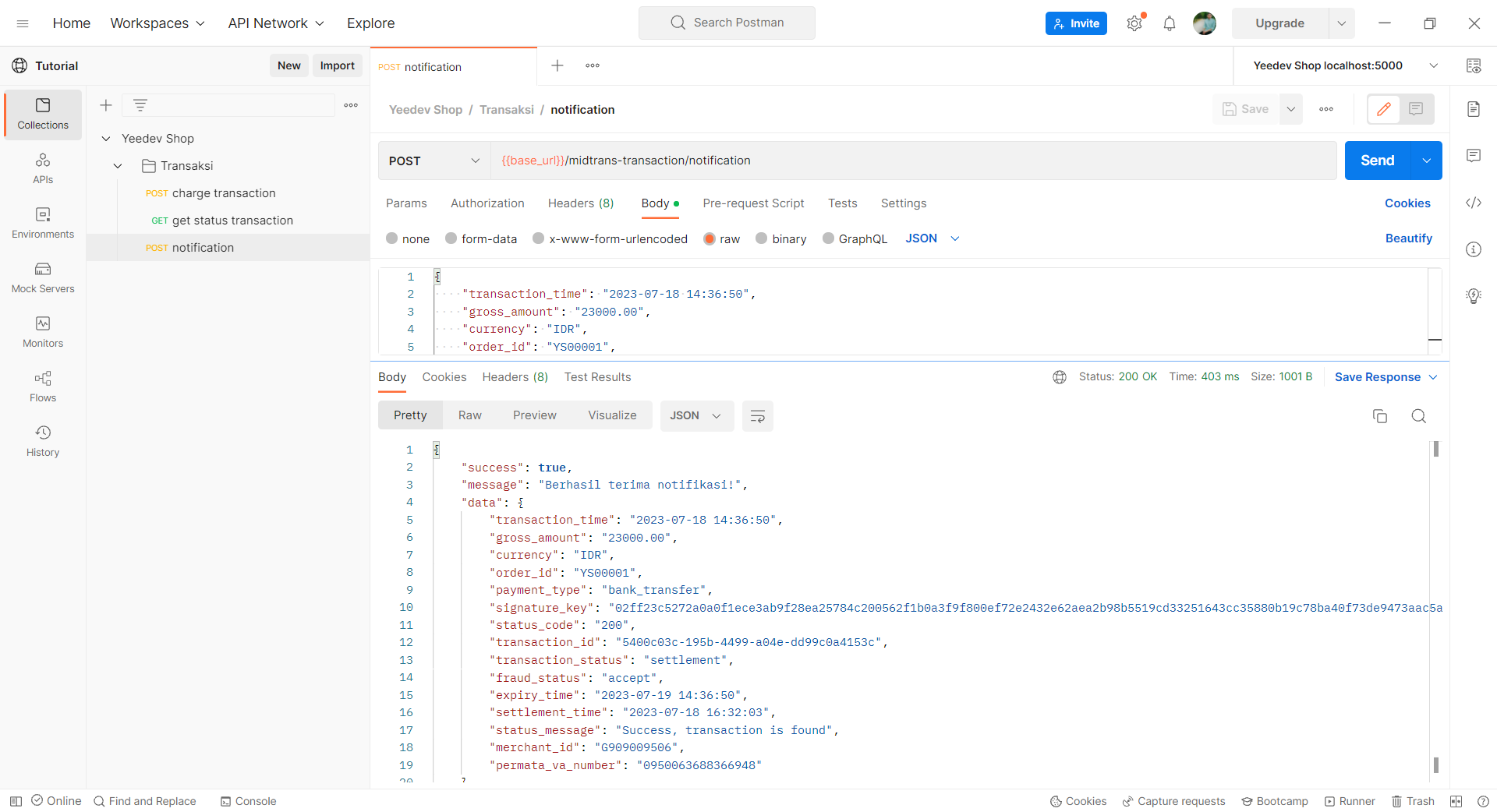
Sekarang klik “Send“, jika berhasil akan tampil response seperti pada gambar di bawah ini:

Sekarang kita telah berhasil menerima notifikasi dengan cara simulasi, hasil response ini bisa kita lihat juga pada database karena dilakukan update juga pada database dari aplikasi kita.
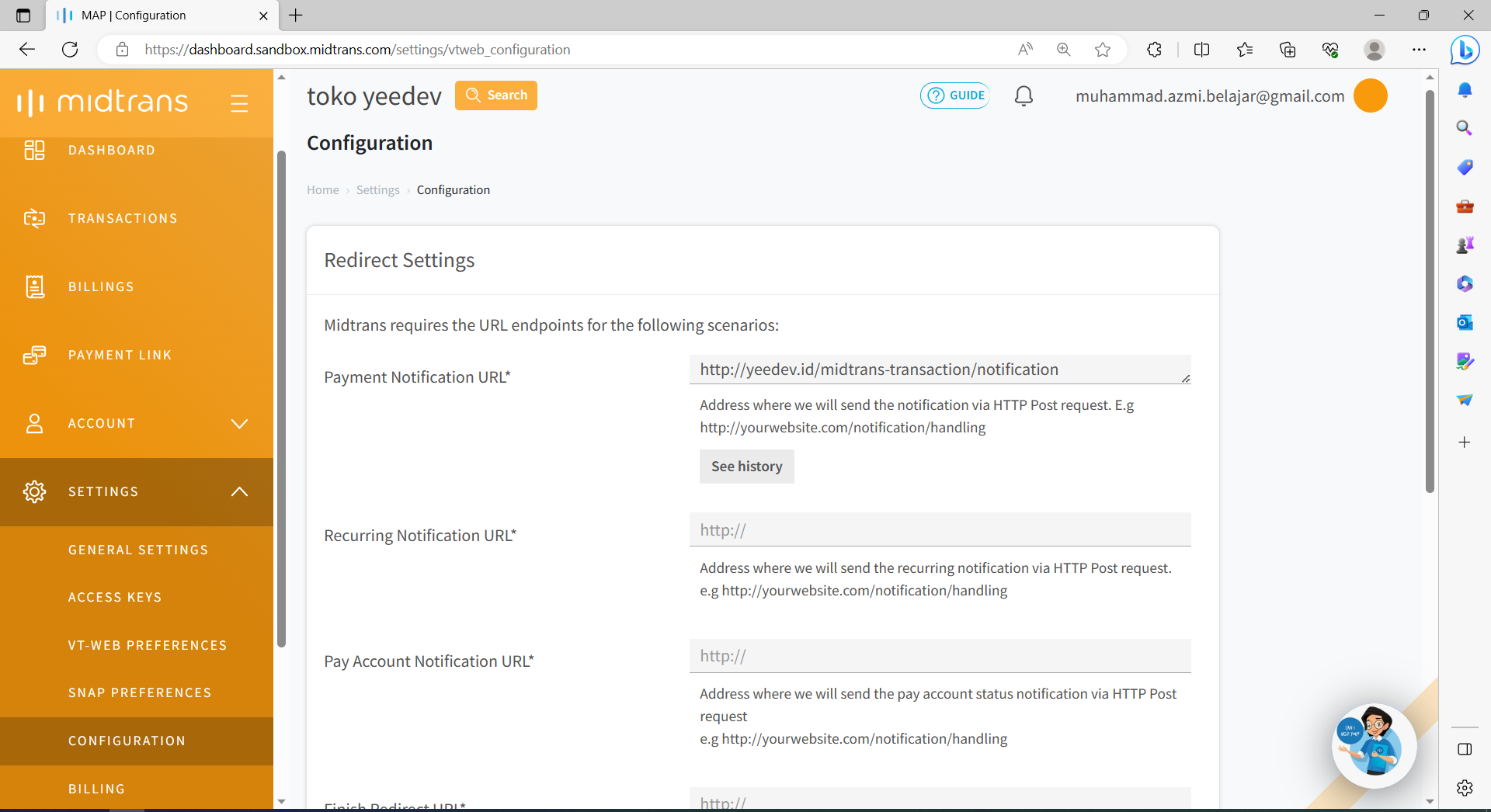
Untuk dapat menerima notifikasi dari Midtrans langsung kita perlu mendaftarkan URL endpoint kita pada admin panel Midtrans, buka Setting > Configuration, tambahkan URL pada kolom Payment Notification URL*.
Masukkan URL endpoint yang telah online atau telah di-hosting, seperti pada gambar di bawah berikut. Sesuaikan nama domain dengan yang kalian miliki:

Jika sudah diisi, scroll kebawah dan klik “Update“ untuk menyimpan data konfigurasi. Makan Midtrans akan melakukan pemanggilan ke endpoint API yang kita sedikan tersebut setiap kali ada perubahan status transaksi.