Cara Menulis dan Menjalankan Kode JavaScript
Cara Menulis Kode JavaScript
Pada sisi client, kita dapat menulis kode-kode JavaScript di dalam file berformat “.html”, ini dikarenakan kita akan menjalankan kode-kode JavaScript dengan menggunakan web browser dan web browser bisa membuka file dengan ekstensi “.html”.
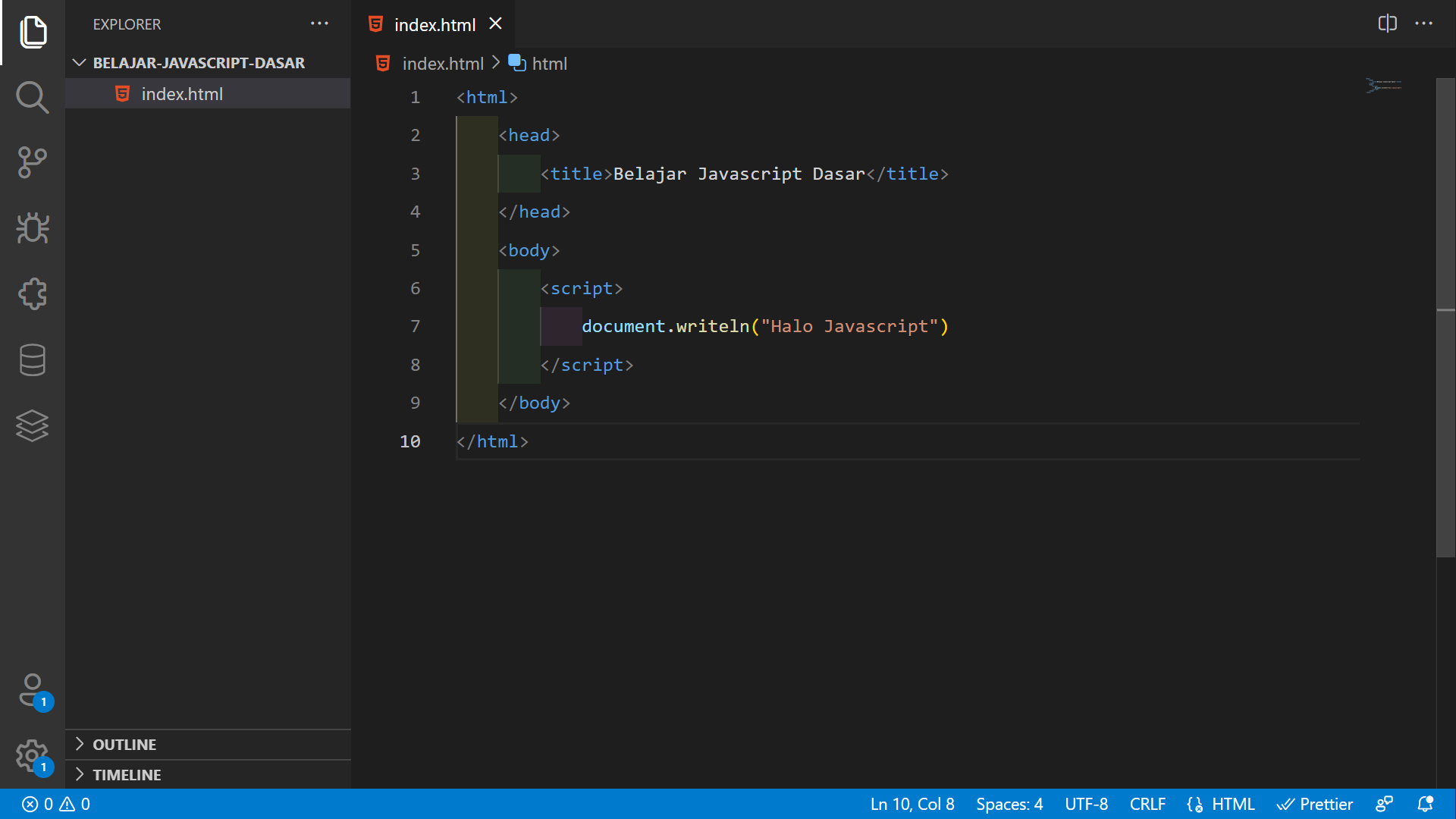
Ada dua cara penulisan kode JavaScript di dalam file “.html” yang bisa kamu lakukan, pertama dengan menulisnya langsung di dalam file “.html” di antara tag “<script> … </script>”. Di dalam tag tersebut kita bisa menulis semua kode JavaScript, seperti pada gambar di bawah:

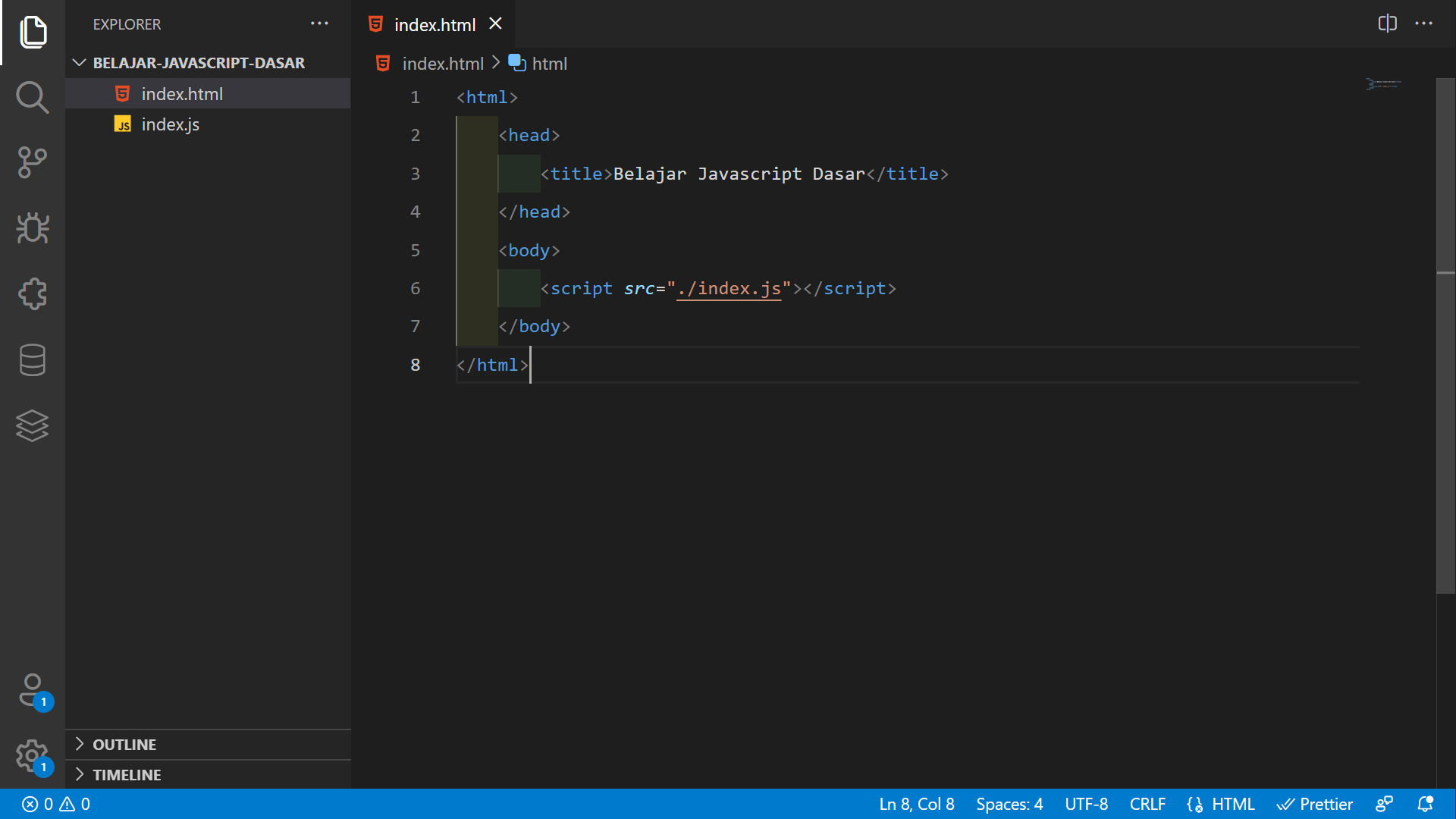
Cara lainnya adalah dengan membuat file lain dengan format “.js” dan kemudian menghubungkan atau memanggilnya di dalam file berekstensi “.html”, kita mengambilnya juga dengan menggunakan tag “<script> ” seperti gambar di bawah:

Kedua cara tersebut sebenarnya sama saja, hanya saja pada cara yang kedua kita memisahkan kode-kode JavaScript dengan tag-tag HTML sehingga kita bisa lebih fokus dan mudah mengorganisirnya karena terpisah.
Jika kamu sudah mengerti bagaimana caranya menulis kode JavaScript, silahkan pilih dan gunakan cara yang kamu suka untuk melakukannya.
Namun pada tutorial seri ini kita akan melakukannya dengan menggunakan cara yang kedua. Pun dalam praktinya, cara yang kedua adalah cara yang lebih sering digunakan.
Membuat File “index.html” dan “index.js”
Pertama, buat sebuah folder baru dimana kamu akan menyimpan file-file kode kamu. Kemudian buat sebuah folder baru dengan nama “index.html” dan “index.js” di dalam folder tersebut.
Buka file “index.html” yang sudah kita buat sebelumnya dengan menggunakan text editor yang kamu gunakan, kemudian buat tag-tag HTML seperti berikut di dalam file tersebut:
<html> <head> <title>Belajar JavaScript Dasar</title> </head> <body> <script src="index.js"></script> </body> </html>
Pada file diatas, kamu bisa melihat kita menulis tag “<script>” dan memanggil file JavaScript bernama “index.js” di dalamnya tepat diatas tag “</body>”. Ini berfungsi agar file “index.js” yang sudah kita buat sebelumnya terhubung dengan file “index.html” ini.
Kita akan menulis kode-kode JavaScript pada file “index.js” tersebut.
Untuk mulai menulis kode, buka file “index.js” yang sudah kita buat sebelumnya, kita akan menulis kode-kode JavaScript kita disitu.
Sebelum mulai belajar tentang kode-kode JavaScript, kita akan lebih dulu mengenal fitur JavaScript yang akan sering kita gunakan nantinya pada bagian-bagian selanjutnya, yaitu komentar dan console log.
Cara Menulis Komentar pada JavaScript
Seperti pada bahasa pemrograman umum lainnya, pada JavaScript juga ada sebuah fitur yang disebut dengan comment atau komentar.
Komentar berfungsi untuk menulis tulisan-tulisan atau karakter-karakter yang tidak akan dieksekusi oleh JavaScript engine atau tidak akan dianggap sebagai potongan kode-kode program. JavaScript engine akan mengabaikan karakter-karakter atau tulisan yang ditandai dengan komentar.
Komentar digunakan untuk menulis tulisan-tulisan untuk menjelaskan program-program yang ditulis. Sehingga ketika orang lain melihatnya, mereka dapat mengetahui fungsi dari kode tersebut dengan melihat penjelesan yang bisa ditulis pada komentar tersebut.
Komentar juga berguna ketika kamu membuka kode yang kamu tulis pada waktu yang lalu, dalam waktu yang lama, kemungkinan kamu tidak akan mengingat dengan baik kode yang sudah kamu tulis sebelumnya. Komentar bisa membantu kamu mengetahui fungsi-fungsi potongan tersebut nantinya.
Pada JavaScript kamu bisa menulis komentar setelah menulis dua buah tanda garis miring ( // ).
Setiap tulisan-tulisan yang berada di depan tanda “//” pada JavaScript akan dianggap sebagai komentar, bukan sebagai sebuah potongan kode, sehingga tulisan-tulisan atau karakter tersebut tidak akan diekseskusi.

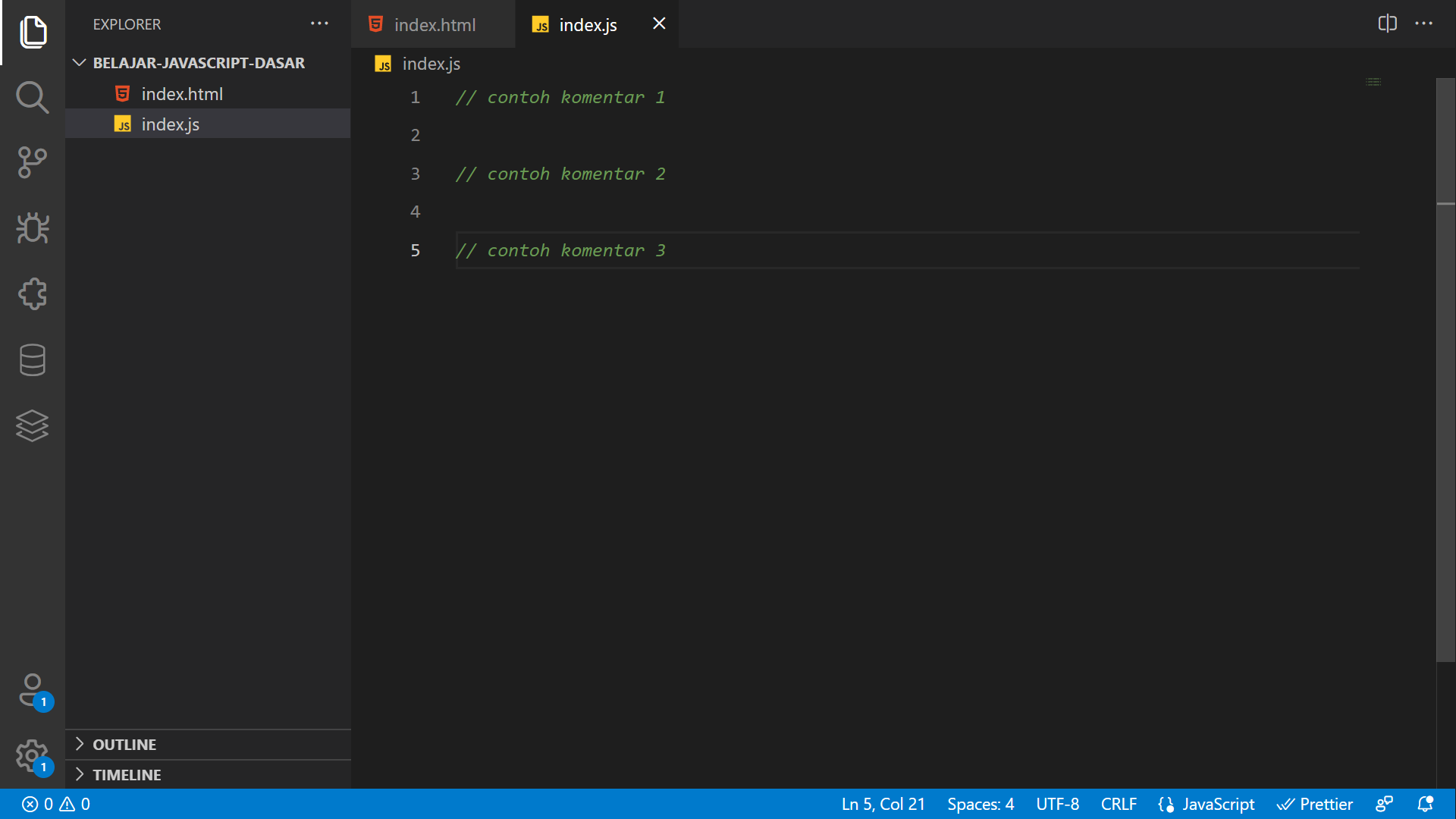
Pada gambar diatas, kita bisa melihat tulisan “// contoh komentar 1”, “// contoh komentar 2” dan “// contoh komentar 3” sebagai komentar. Jika kamu memiliki lebih dari 1 baris komentar, setiap baris komentar akan dimulai dengan tanda “//”.
Pada bagian-bagian seri ini selanjutnya, kita akan sering menggunakan komentar untuk menjelaskan fungsi-fungsi atau apa yang terjadi dengan potongan-potongan kode yang kita tulis.
“console.log()” Untuk Debug Code di JavaScript
console.log() adalah sebuah fungsi atau sebuah fitur pada JavaScript yang digunakan untuk melakukan log tulisan-tulisan atau data tertentu di console pada web browser.
Untuk melakukannya, kita hanya perlu menuliskan “console.log()” dan menulis tulisan yang ingin dicetak atau di-log di web console di dalam tanda kurung “()” yang ada di depan tulisan “log”.
Misalnya kita ingin melakukan log beberapa tulisan di console, kita melakukannya dengan menuliskan potongan-potongan kode berikut pada file “index.js” kita sebelumnya:
console.log('Ini adalah kode JavaScript pertama...');
console.log('Selamat belajar JavaScript...');
console.log('JavaScript keren...');
Ketika kita membuka atau menjalankan file tersebut, kode tersebut akan melakukan log di console tulisan-tulisan yang kita tulis pada fungsi-fungsi “console.log()” tersebut.
Pertanyaanya sekarang adalah, bagaimana cara menjalankan kode-kode tersebut dan melihat log di web console.
Cara Menjalankan Kode JavaScript
Seperti yang sudah disebut sebelumnya, kita akan menjalankan file atau potongan kode tersebut dengan web browser. Namun file yang dijalankan atau dibuka dengan menggunakan web browser bukanlah file “index.js”, tapi file “index.html”.
Buka file “index.html” yang sudah kita buat sebelumnya dengan menggunakan browser yang kamu gunakan. Setelah kamu berhasil membuka file tersebut dengan menggunakan web browser, kamu akan melihat potongan tampilan web browser seperti berikut:

Iya betul, seperti pada gambar diatas kita tidak akan melihat hasil apa-apa, kita hanya akan melihat tampilan putih kosong. Ini dikarenakan kita tidak menulis apa-apa pada file “index.html” sebelumnya.
Biarkan saja tampilan tersebut seperti berikut, karena pada seri ini kita tidak sedang belajar HTML, kita hanya akan fokus dengan JavaScript pada keseluruhan seri ini.
Untuk itu, pada seri kita hanya akan bekerja dengan Developer Tools pada web browser, khususnya web console.
Developer Tools dan Console
Developer Tools (pada beberapa browser juga disebut dengan nama yang berbeda-beda) adalah sebuah fitur atau tools pada web browser untuk web developer yang berisi berbagai macam-macam peralatan yang bisa kita gunakan untuk melakukan debugging kode.
Pada Developer Tools ada beberapa fitur dengan kegunaan yang berbeda, pada seri ini karena kita bekerja dengan JavaScript, kita hanya akan fokus dengan sebuah tool yang bernama web console.
Untuk membuka Developer Tools, kamu bisa melakukannya dengan klik kanan pada menu atau browser, kemudian akan muncul pop-up yang berisi menu-menu, kemudian pilih “Inspect Element”.
Kamu juga bisa membukanya dengan dengan menggunakan kombinasi keyboard seperti berikut:
- Untuk Google Chrome : ”ctrl+shift+i”
- Untuk Mozilla Firefox : ”q”
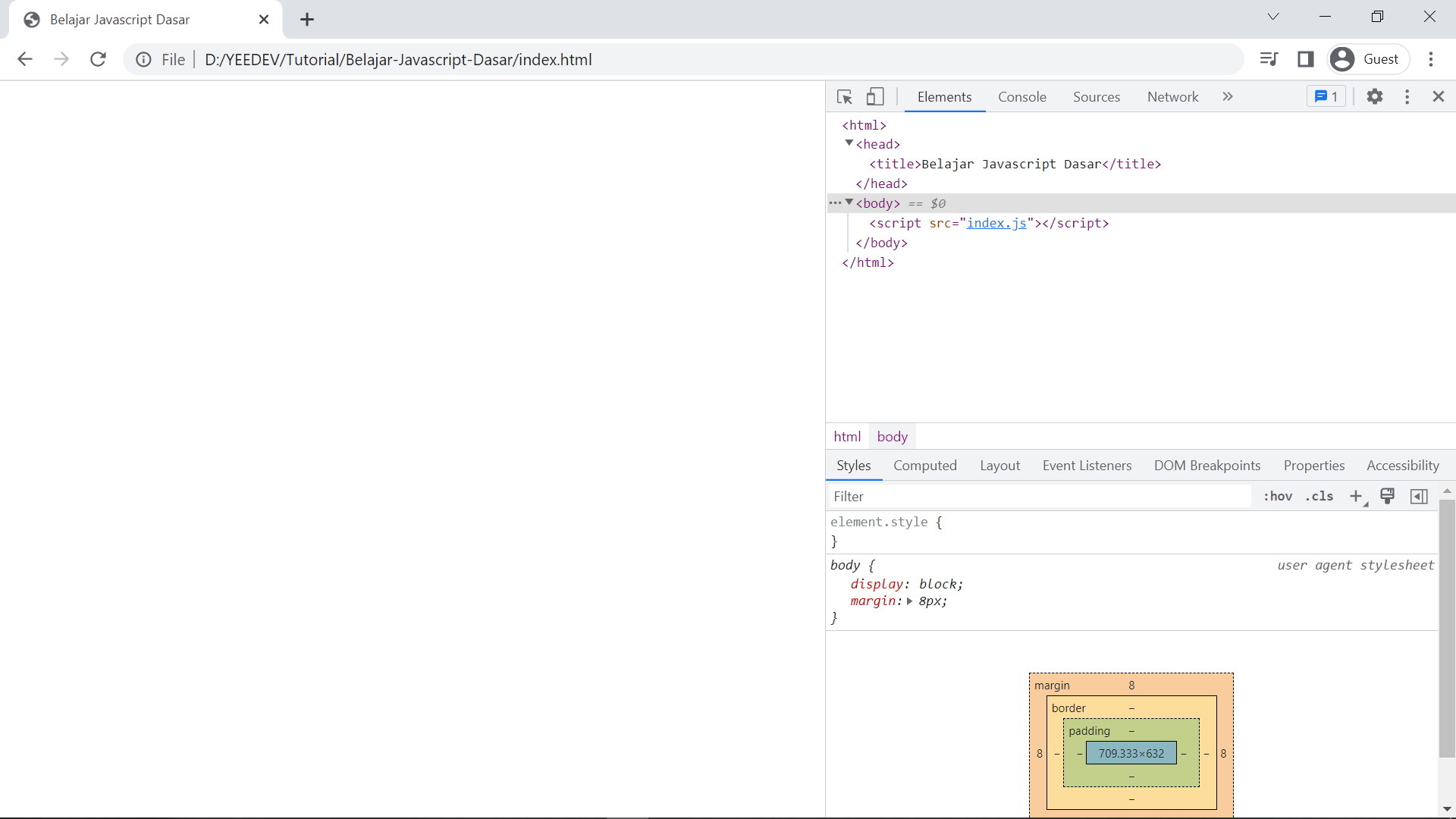
Kemudian akan terbuka Developer Tools dengan tampilan seperti pada gambar di bawah:

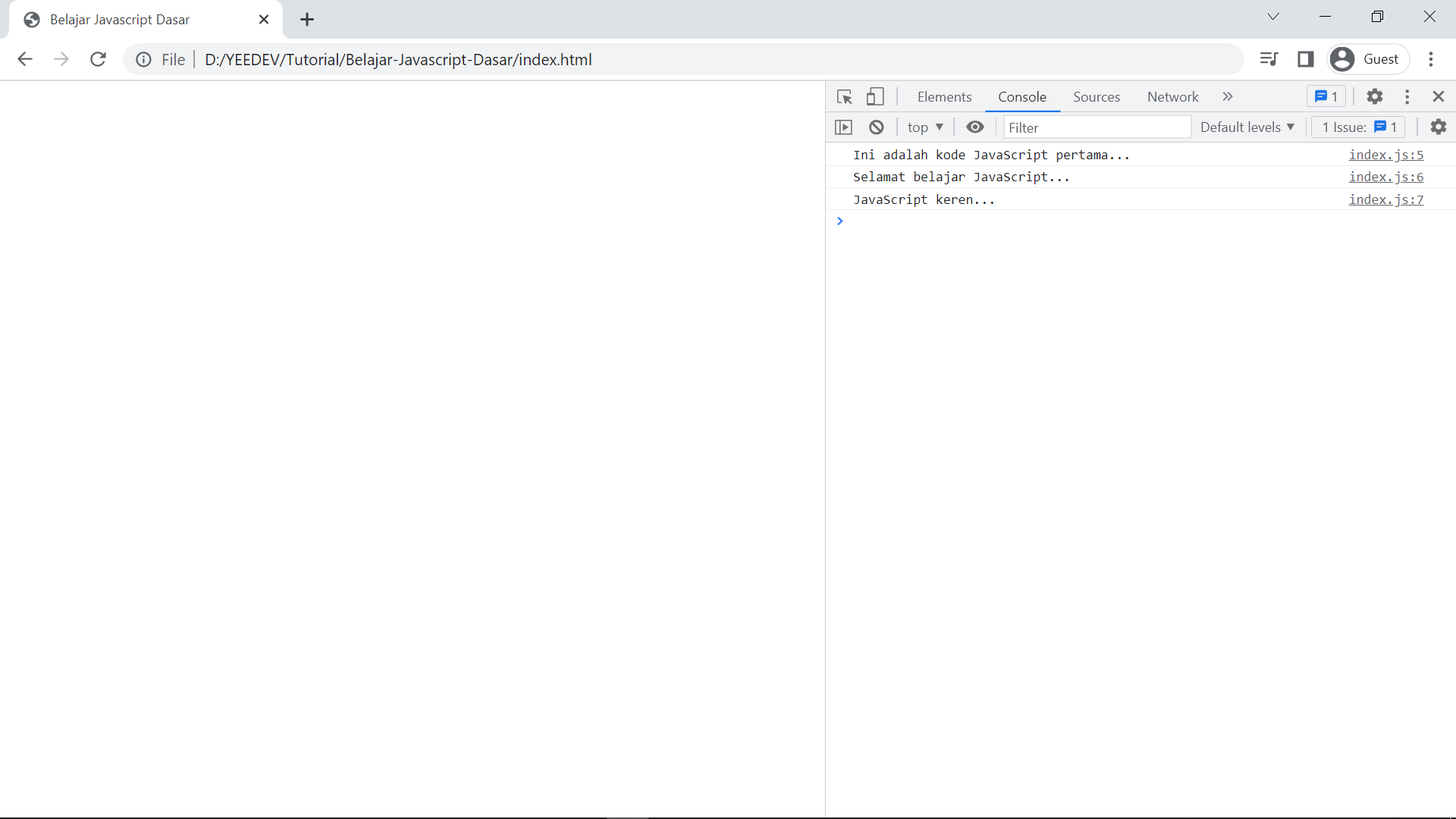
Karena kita akan bekerja dan menggunakan web console, pada bagian menu bar di Developer Tools, pilih menu “console”, sehingga akan muncul web console seperti pada tampilan di bawah:

Pada gambar diatas, kita melihat tampilan web console di Developer Tools. Pada web console tersebut, kita melihat tulisan-tulisan yang sudah kita tulis pada fungsi “console.log()” di kode-kode kita sebelumnya.
Ini berarti kita sudah berhasil menulis dan menjalankan kode JavaScript di web browser, serta menggunakan web console sebagai tool debugging kita. Selamat!
Selanjutnya…
Pada bagian-bagian selanjutnya tutorial seri ini, kita akan sering menggunakan pola-pola kerja seperti ini, kita akan menggunakan komentar untuk menjelaskan kode, kita menggunakan “console.log()” dan web console Developer Tools untuk melihat hasil.
Pastikan kamu terbiasa dengan workflow tersebut, silahkan coba-coba otak-atik terlebih dahulu jika kamu masih belum terbiasa agar kamu terbiasa.
Pada bagian selanjutnya kita akan mulai belajar khusus tentang konsep pada JavaScript. Sebagai bagian pertama, kita akan belajar tentang konsep variabel dan tipe data yang ada di JavaScript.