Apa Itu Payment Gateway (Gerbang Pembayaran)?
Payment gateway (gerbang pembayaran) adalah layanan atau teknologi yang memungkinkan bisnis atau pedagang (merchant) untuk menerima pembayaran dari pelanggan secara elektronik.
Payment gateway ini akan bertindak sebagai perantara antara pembeli, bank, dan penjual dalam proses transaksi pembayaran secara online.
Saat ini ada banyak penyedia layanan payment gateway yang menawarkan fitur dan harga yang beragam. Sehingga pemilik bisnis atau pedagang bisa mempertimbangkan agar sesuai dengan kebutuhan bisnis.
Payment gateway mendukung berbagai macam metode pembayaran termasuk transfer bank, kartu kredit, dompet digital dan lainnya. Sehingga pelanggan bisa bebas memilih metode pembayaran yang diinginkan.
Payment gateway dapat diintegrasikan dengan berbagai platform e-commerce, situs web, atau aplikasi melalui API (Application Programming Interface) yang disediakan oleh penyedia payment gateway.
Hal ini memungkinkan pemilik bisnis atau pedagang untuk menghubungkan sistem pembayaran mereka dengan payment gateway dan memungkinkan proses pembayaran yang lancar dan terotomatisasi.
Midtrans, Salah Satu Pilihan Payment Gateway di Indonesia
Midtrans adalah salah satu penyedia layanan payment gateway yang populer di Indonesia, mendukung banyak metode pembayaran online dan kirim dana (disbursement) untuk memudahkan pelanggan melakukan transaksi bisnis, serta memudahkan penjual fokus kembangkan bisnis dengan pililhan untuk kelola semua proses pembayaran.
Dalam hal integrasi, Midtrans memiliki beberapa opsi untuk melakukan integrasi dengan API midtrans:
- Built-in Interface (Snap) : Metode ini akan menyematkan halaman pembayaran Midtrans kedalam web atau aplikasi seluler (mobile).
- Native Mobile App SDK : Sama seperti snap di atas, akan tetapi metode ini lebih dioptimalkan untuk aplikasi native pada platform iOS atau Android.
- Custom Interface(Core API) : Dengan metode ini memungkinkan kostumisasi lebih mendalam, UI dapat dibangun sesuai keinginan karena kita dapat mengintegrasikan dengan aplikasi backend yang kita kembangkan.
Studi Kasus : Integrasi Payment Gateway Midtrans (Core API) dengan Toko Online Berbasis Node JS
Sebagai studi kasus untuk bagaimana cara menggunakan Midtrans, kita akan membuat skenario cara mengintegrasikan sebuah merchant (bernama YEEDEV SHOP) yang menjual aneka makanan dan minuman ringan, toko ini mempunyai aplikasi kasir yang mencatat penjualan barang.
Jika biasanya pembeli membayar secara tunai, namun sekarang kita ingin menerima pembayaran secara online dari pelanggan melalui pambayaran elektronik (cashless).
Disini kita bisa mengintegrasikan payment gateway dengan aplikasi kasir agar dapat menerima pembayaran secara online seperti dompet digital, transfer virtual akun dari bank dan lainnya.
Misalnya dengan metode pembayaran melalui virtual akun, pembeli akan melakukan transfer ke nomor virtual akun yang disediakan oleh sistem Midtrans, lalu sistem Midtrans akan memberitahukan kepada aplikasi kasir bahwa pelanggan telah berhasil membayar.
Dengan ini kasir tidak perlu lagi melakukan pengecekan berkala secara manual pada pembayaran online, karena telah ditangani oleh Midtrans. Begitu juga dengan pelanggan tidak perlu melakukan konfirmasi pembayaran secara manual dengan mengirimkan bukti/struk transfer.
Pada studi kasus ini, kita akan menggunakan opsi integrasi Midtrans dengan Core API.
Tools yang Digunakan untuk Pengembangan Integrasi
Ada beberapa tool yang perlu kita siapkan seperti dibawah ini. Pastikan semua tool ini telah diinstal pada komputer atau laptop.
- XAMPP
- Node JS
- Code Editor (VS. Code)
- Postman
- Midtrans
Registrasi Akun Payment Gatewat Midtrans
Sebelum melakukan integrasi dengan Midtrans, kita harus melakukan registrasi akun terlebih dahulu pada website midtrans.com untuk mendapatkan API Key (client key dan server key) yang akan digunakan pada aplikasi Node JS.
Bukal website midtrans.com dan lakukan registrasi dengan mengisi data-data yang diperlukan.
Jika sudah punya akun Midtrans, kita bisa langsung saja login ke website Midtrans dan akan tampil halaman seperti berikut ini.

Terlihat pada halaman dashboard bahwa environment adalah production, ubahlah menjadi mode sandbox karena aplikasi kita masih dalam percobaan.

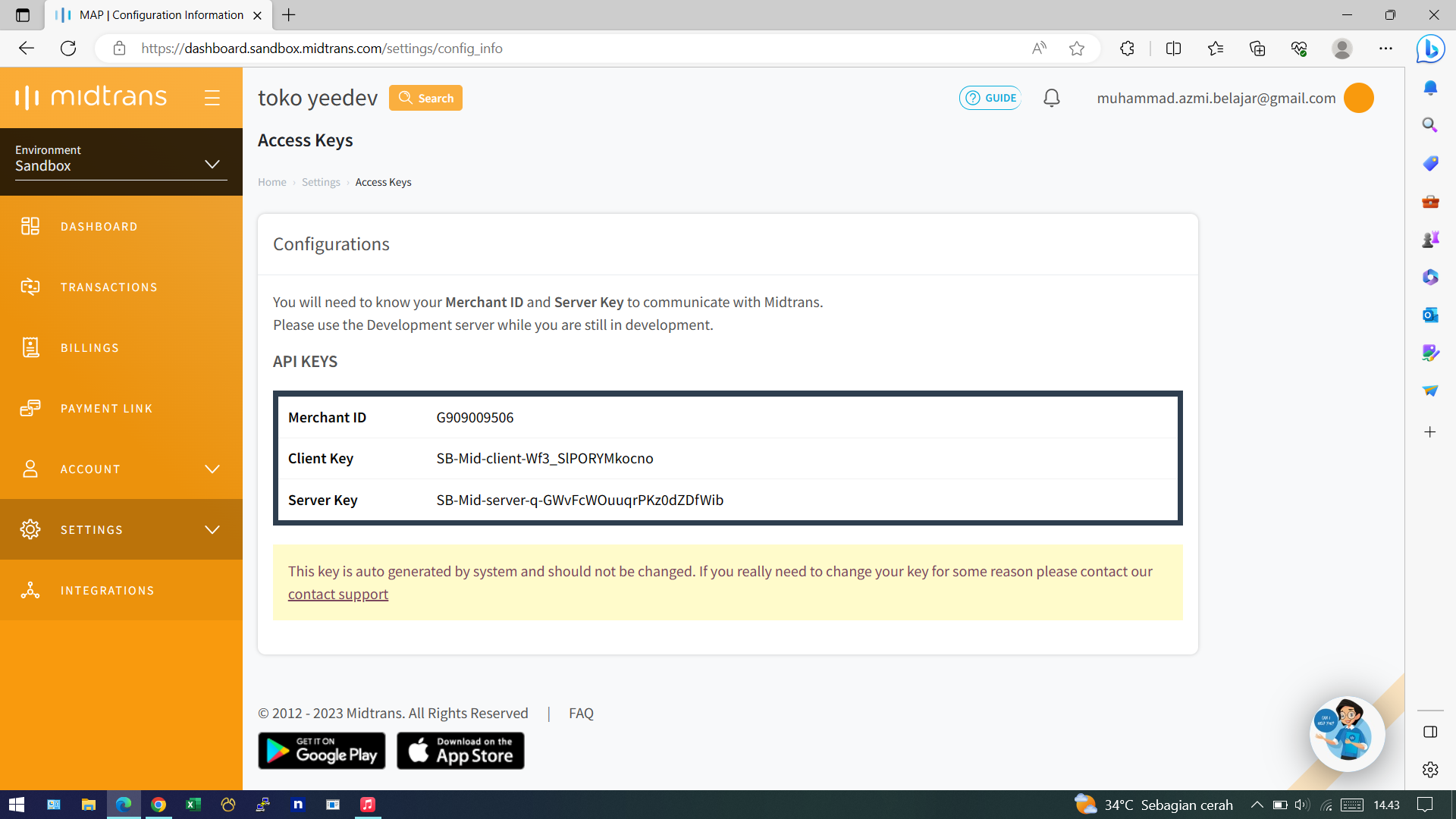
Pada halaman environment sandbox, bukalah menu Settings > Access Keys, disini akan menampilkan API key yang akan dipakai pada aplikasi Node JS kita nanti.

Setup Project Node JS
Buka aplikasi code editor, pada contoh ini penulis menggunakan aplikasi VS. Code, kamu bisa menggunakan aplikasi code editor manapun yang ingin kamu gunakan.
Buatlah sebuah folder sebagai tempat proyek kita, lalu buatlah sebuah file bernama “package.json” dan copy-kan kode di bawah ini kedalamnya.
{
"name": "03-midtrans",
"version": "1.0.0",
"description": "belajar payment gateway midtrans",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^10.0.0",
"express": "^4.17.1",
"helmet": "^5.1.1",
"midtrans-client": "^1.3.1",
"mysql": "^2.18.1",
"mysql2": "^2.2.5",
"npm": "^7.19.0",
"sequelize": "^6.3.5"
},
"devDependencies": {
"morgan": "^1.10.0",
"nodemon": "^2.0.19"
}
}
Pada code di atas dapat kita lihat ada beberapa dependencies yang kita perlukan dalam project ini, misalnya “midtrans-client” yang berisi fungsi-fungsi yang diperlukan untuk akses API Midtrans.
Terdapat juga “mysql” dan “sequalize” untuk melakukan operasi CRUD ke database yang akan kita buat nantinya.
Sekarang kita membuat sebuah file bernama “index.js”, lalu copy dan paste kode dibawah ini ke file tersebut.
const express = require("express");
const app = express();
const PORT = 5000;
app.use(express.json());
//routes
app.get("/", (req, res) => {
res.status(200).json({ message: "Welcome to Yeedev Shop API (midtrans)" });
});
app.use((req, res) => {
return res.status(404).send('404 Not Found !');
});
// Server
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
Buka aplikasi Terminal di code editor, pastikan kamu berada pada directory atau folder utama dari project yang kita buat.
Kemudian ketikkan perintah ‘npm install’ dan enter. Tunggu beberapa saat hingga proses instalasi selesai dijalankan.
npm install
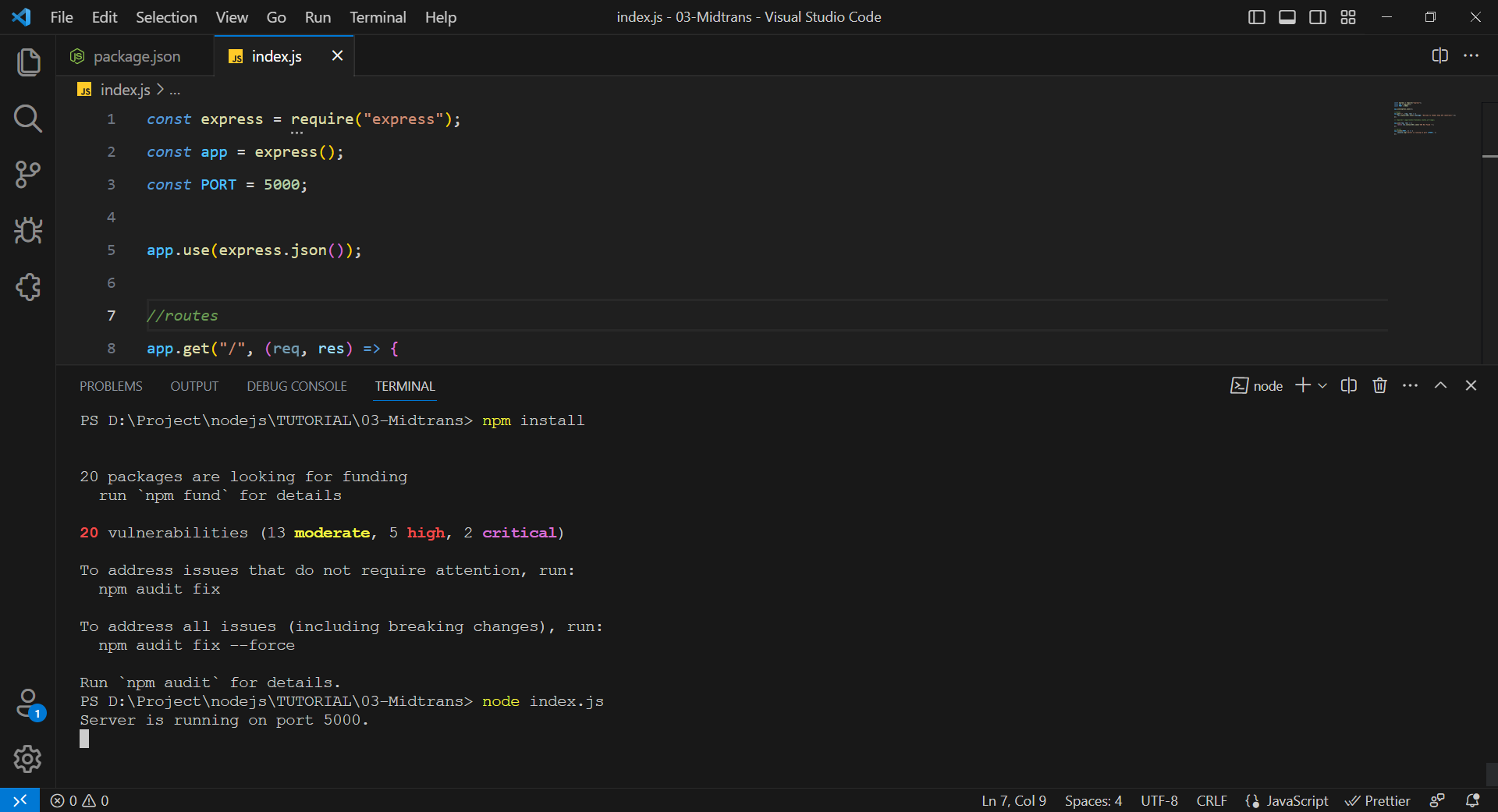
Sekarang kita coba menjalankan file “index.js” dengan cara ketik ‘node index.js’ dan enter.
node index.js
Jika berhasil akan muncul hasil seperti gambar berikut:

Sekarang kita telah berhasil melakukan setup awal project Node JS. Selanjutnya kita akan membuat sebuah database MySQL untuk menyimpan hasil response dari API Midtrans.
Membuat Database Menggunakan MySQL
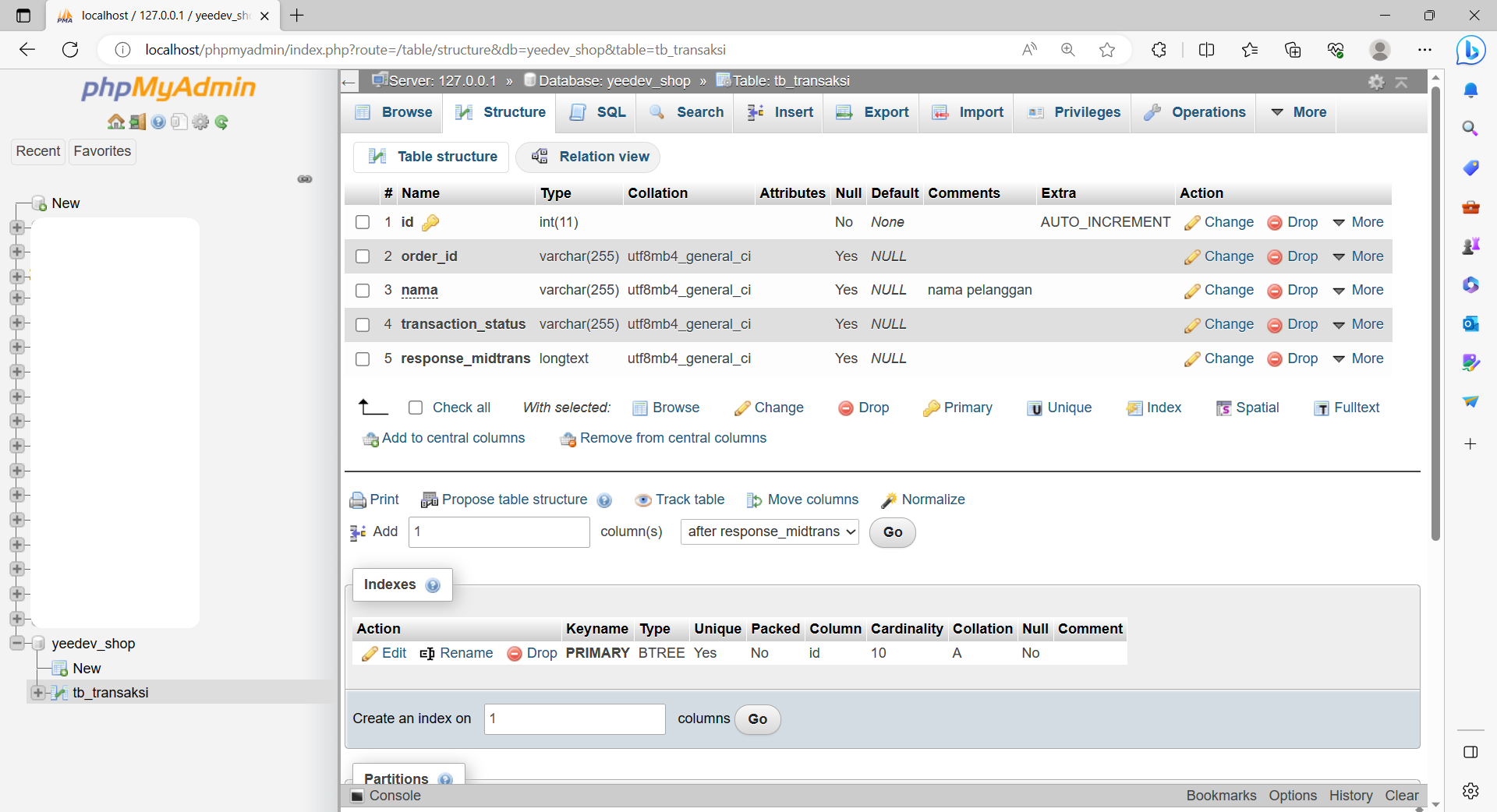
Kemudian buat sebuah database MySQL bernama “yeedev_shop” dan selanjutnya buat tabel dengan nama “tb_transaksi”. Ikutilah penamaan variabel dan tipe data sesuai dengan gambar berikut:

Tabel transaksi ini berfungsi untuk menyimpan data hasil yang dikembalikan setelah melakukan pemanggilan ke API Midtrans.
Keterangan:
- id: id data
- order_id: adalah data order_id yang didapat dari response midtrans
- nama: nama pelanggan
- transaction_status: adalah data transaction_status yang didapat dari response midtrans
- response_midtrans: menyimpan seluruh respon data yang didapat dari midtrans dalam bentuk json
Membuat Model Transaksi di Node JS
Pada aplikasi code editor, buatlah sebuah folder bernama “model”, lalu di dalamnya buatlah sebuah file bernama “transaksi.model.js”. Copy dan paste code di bawah ini kedalam file tersebut:
module.exports = (sequelize, Sequelize) => {
const Transaksi = sequelize.define('tb_transaksi', {
id: {
type: Sequelize.BIGINT,
primaryKey: true,
autoIncrement: true,
},
order_id: {
type: Sequelize.STRING,
},
nama: {
type: Sequelize.STRING,
},
response_midtrans: {
type: Sequelize.TEXT('long'),
},
transaction_status: {
type: Sequelize.STRING,
},
},
{
freezeTableName: true,
timestamps: false,
});
return Transaksi;
}
Pastikan nama dan tipe data sesuai dengan tabel yang telah kita buat pada database MySQL. Lalu buatlah sebuah file lagi pada folder model dengan nama “index.js”.
Copy dan paste kode dibawah ini ke file tersebut:
const config = require("../config/db.config.js");
const Sequelize = require("sequelize");
const db = {};
const sequelize = new Sequelize(config.DB, config.USER, config.PASSWORD, {
host: config.HOST,
port: config.PORT,
dialect: config.dialect,
operatorsAliases: config.operatorsAliases,
dialectOptions: {
socketPath: config.dialectOptions.socketPath,
supportBigNumbers: config.dialectOptions.supportBigNumbers,
bigNumberStrings: config.dialectOptions.bigNumberStrings,
dateStrings: true,
typeCast: true
},
define: {
underscored: true, // use underscore in table name
},
timezone: '+07:00',
socketPath: config.socketPath,
pool: {
max: config.pool.max,
min: config.pool.min,
acquire: config.pool.acquire,
idle: config.pool.idle,
},
});
db.Sequelize = Sequelize;
db.sequelize = sequelize;
const Op = db.Sequelize.Op;
db.transaksi = require("./transaksi.model.js")(sequelize, Sequelize);
module.exports = db;
Membuat File Config Database dan Config API Midtrans
Kemudian buat folder dengan nama “config”. Tambahkan file dengan nama “db.config.js”, kemudian copy dan paste kode dibawah ke file tersebut.
module.exports = {
HOST: process.env.DB_HOST || "localhost",
USER: process.env.DB_USER || "root",
PASSWORD: process.env.DB_PASSWORD || "",
DB: process.env.DB_NAME || "yeedev_shop",
PORT: process.env.DB_PORT || 3306,
dialect: "mysql",
dialectOptions: {
supportBigNumbers: true,
bigNumberStrings: true,
},
operatorsAliases: 0,
pool: {
max: 5,
min: 0,
acquire: 30000,
idle: 10000,
},
};
Pastikan “Host”, “User”, “Password” dan “Name” telah sesuai dengan database yang telah kita buat sebelumnya.
Jika sudah, sekarang buat lagi file pada folder “config” dengan nama “apiMidtrans.config.js”, lalu copy dan paste code dibawah ini ke file tersebut:
const midtransClient = require('midtrans-client');
exports.coreApi = new midtransClient.CoreApi({
isProduction: false,
serverKey: 'SERVER-KEY-ANDA', // // sesuaikan dengan akun midtrans anda
clientKey: 'CLIENT-KEY-ANDA' // sesuaikan dengan akun midtrans anda
});
Jangan lupa mengisi API key midtrans yang telah didapat dari Midtrans sebelumnya.
Membuat Route Transaksi di Node JS
Sekarang kita akan membuat “route”, tambahkan kode dibawah ini kedalam file “index.js” kita yang ada di root direktori project.
require("./routes/transaksi.routes.js")(app);
Sehingga file “index.js” akan menjadi seperti ini.
const express = require("express");
const app = express();
const PORT = 5000;
app.use(express.json());
//routes
app.get("/", (req, res) => {
res.status(200).json({ message: "Welcome to Yeedev Shop API (midtrans)" });
});
require("./routes/transaksi.routes.js")(app); // baris kode yang kita tambahkan
app.use((req, res) => {
return res.status(404).send('404 Not Found !');
});
// Server
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
Jika sudah, buatlah sebuah folder bernama “routes”, lalu didalamnya buat file dengan nama “transaksi.routes.js”, kemudian copy dan paste kode dibawah ini ke file tersebut:
module.exports = (app) => {
const controller = require("../controllers/transaksi.controller.js");
app.use(function (req, res, next) {
res.header(
"Access-Control-Allow-Headers",
"x-access-token, Origin, Content-Type, Accept, Authorization"
);
next();
});
app.post('/midtrans-transaction/charge', controller.midtransChargeTransaction);
};
Membuat Controller Charge Transaksi di Node JS
Sekarang buatlah sebuah folder bernama “controller” pada root direktori project, lalu buat sebuah file dengan nama “transaksi.controller.js”, kemudian copy dan paste kode di bawah ini ke file tersebut:
const db = require('../models/index.js');
const Transaksi = db.transaksi;
const { coreApi } = require('../../config/apiMidtrans.config.js');
exports.midtransChargeTransaction = async (req, res) => {
if (Object.keys(req.body).length === 0) {
return res.status(400).send({
success: false,
message: "Content can not be empty!",
});
}
try {
// lakukan charge transaksi ke server midtrans sesuai request
coreApi.charge(req.body).then((chargeResponse) => {
// console.log(chargeResponse);
Transaksi.create({
order_id: chargeResponse.order_id,
nama: req.body.nama,
transaction_status: chargeResponse.transaction_status,
response_midtrans: JSON.stringify(chargeResponse),
}).then(data => {
return res.status(201).json({ success: true, message: "Berhasil melakukan charge transaction!", data: data });
}).catch(error => {
return res.status(400).json({ success: false, message: error.message, });
});
}).catch((error) => {
return res.status(400).json({ success: false, message: error.message, });
});
} catch (error) {
return res.status(500).json({ success: false, message: error.message, });
}
}
Pada bagian “controller” ini terdapat kode untuk melakukan akses API Midtrans.
Keterangan:
- coreApi.charge() adalah method untuk melakukan charge transaction ke API Midtrans, di dalamnya terdapat parameter yang berisi request body yang dikirimkan dari endpoint sesuai dengan format pada dokumentasi Midtrans.
- Jika berhasil, akan dikembalikan response dari midtrans yang selanjutnya data response akan disimpan kedalam tabel transaksi pada database.
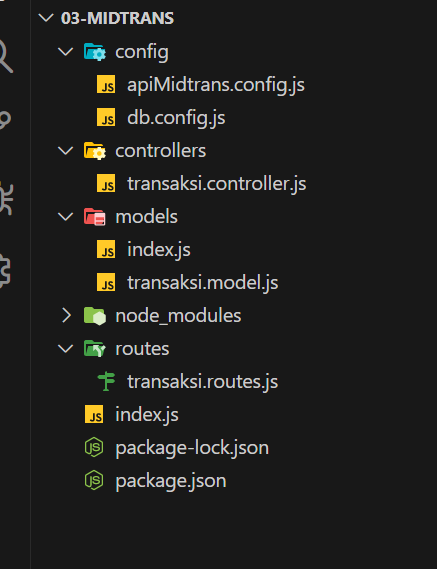
Jika semua kode telah ada, maka akan tampak struktur folder pada proyek kita seperti pada gambar berikut:

Hasil dan Uji Coba Integrasi API Node JS dengan Midtrans
Sekarang kita akan melihat hasil dan melakukan pengujian API yang telah selesai kita buat dengan menggunakan aplikasi Postman. Jalankan proyek kita dengan perintah “node index.js” pada Terminal dan tekan enter.
Kemudian, buka Postman melalui link ini.
Kemudian fork pada collection Postman agar dapat dijalankan, jangan lupa pilih environment dipojok kanan atas sebelum menjalankan API.
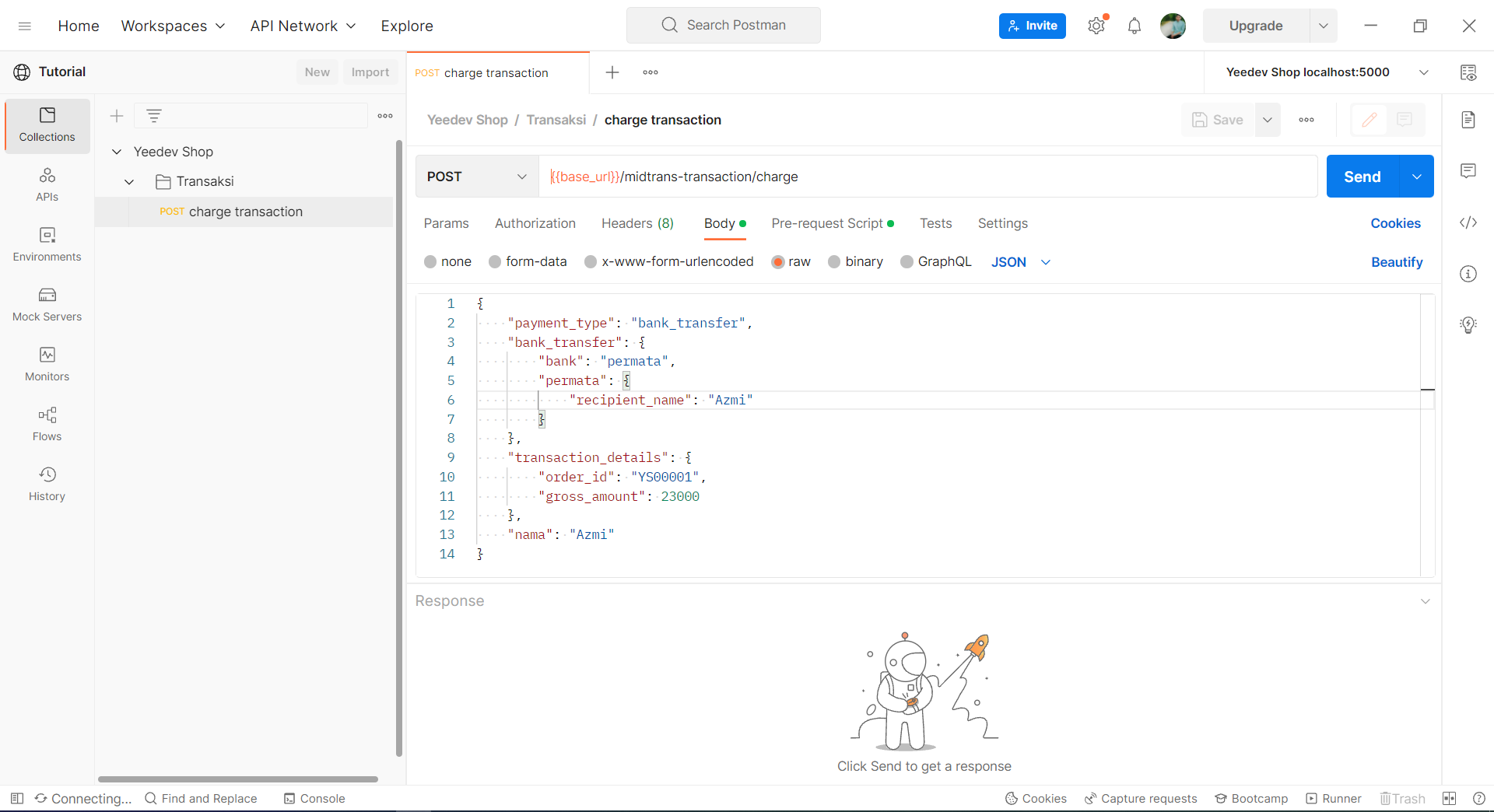
Jika sudah akan tampil seperti gambar berikut.

Keterangan:
- payment_type: adalah tipe pembayaran yang dipilih, pada contoh ini adalah bank_transfer, dan dibawanya terdapat detail terkait bank_transfer.
- transaction_details: berisi detail transaksi meliputi order_id, order_id tidak boleh sama dengan transaksi sebelumnya, karena order_id ini bertindak seperti primary key ketika disimpan dalam database. Lalu gross_amount: berisi total biaya yang dikenakan pada pelanggan.
- nama: nama pelanggan (optional), karena merupakan costum field.
- Disini kita hanya mencoba pembayaran dengan bank transfer, sebenarnya masih ada pembayaran lain. Format json akan menyesuaikan dengan pembayaran yang kita pilih, jadi untuk lengkapnya dapat dilihat pada dokumentasi resmi midtrans.
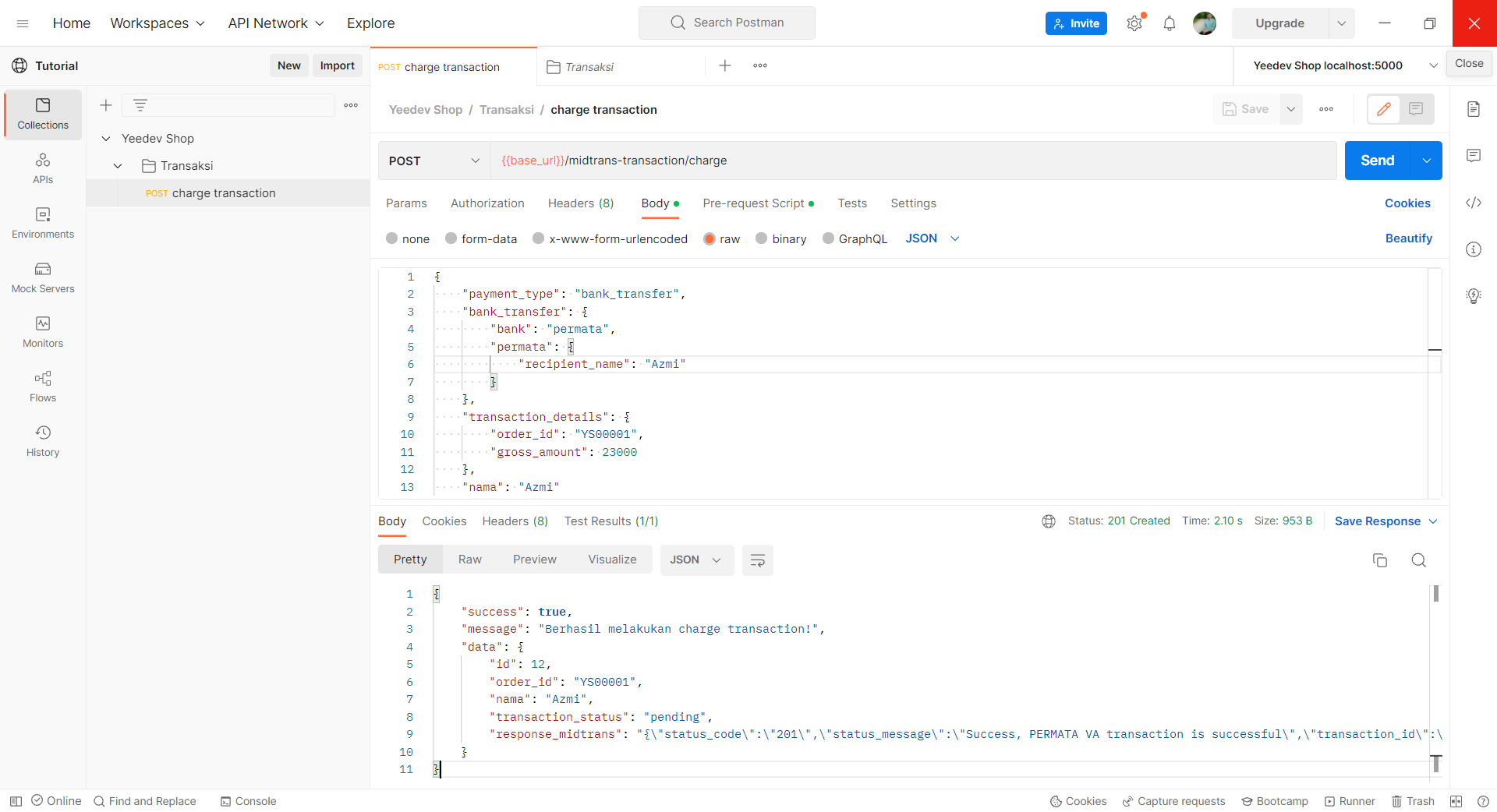
Jalankan API dengan cara klik tombol “Send”. Jika berhasil akan tampil seperti gambar berikut.

Sekarang kita telah berhasil melakukan charge transaksi, hasil response ini akan tersimpan pada database yang telah kita buat sebelumnya.
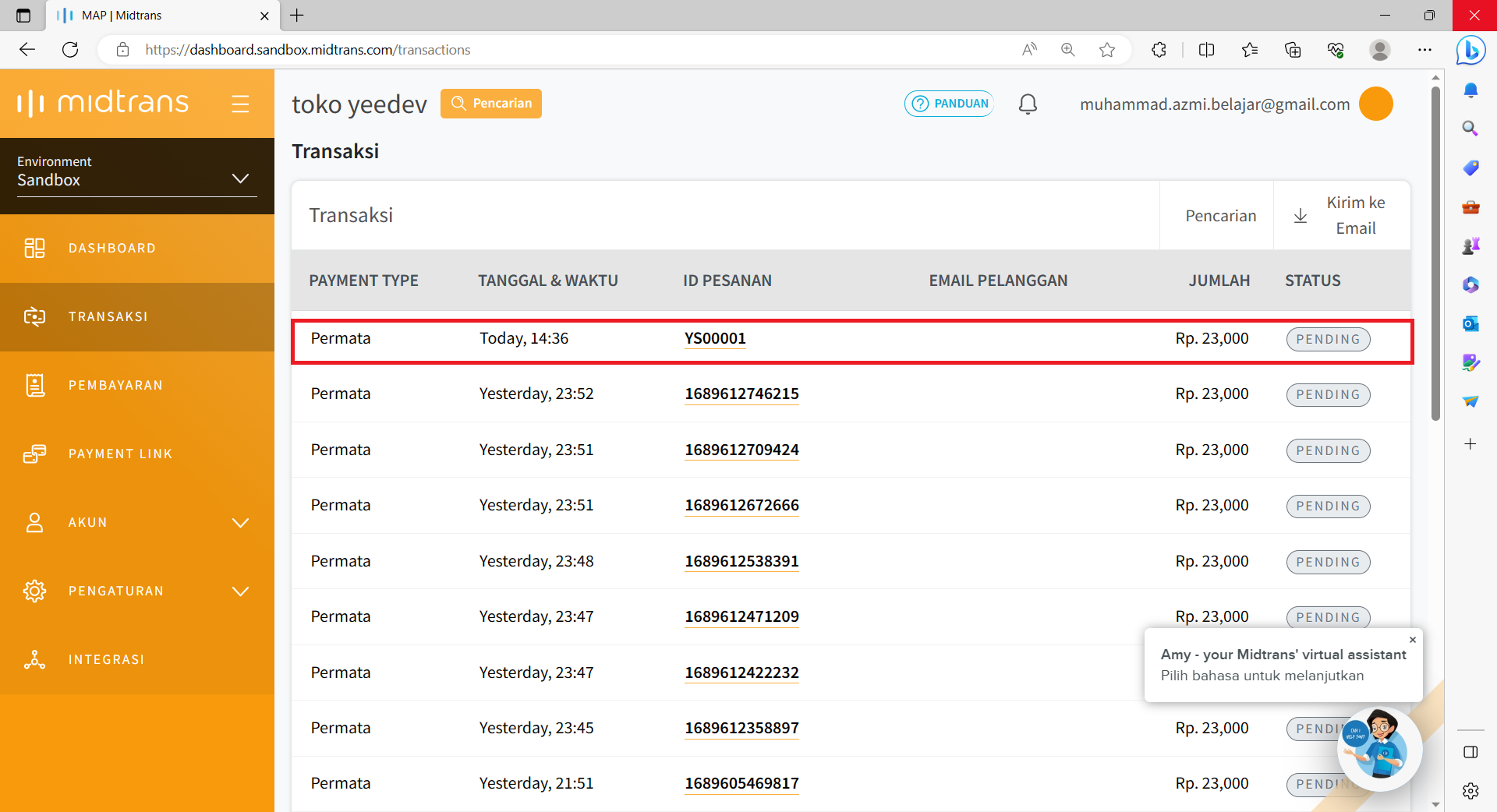
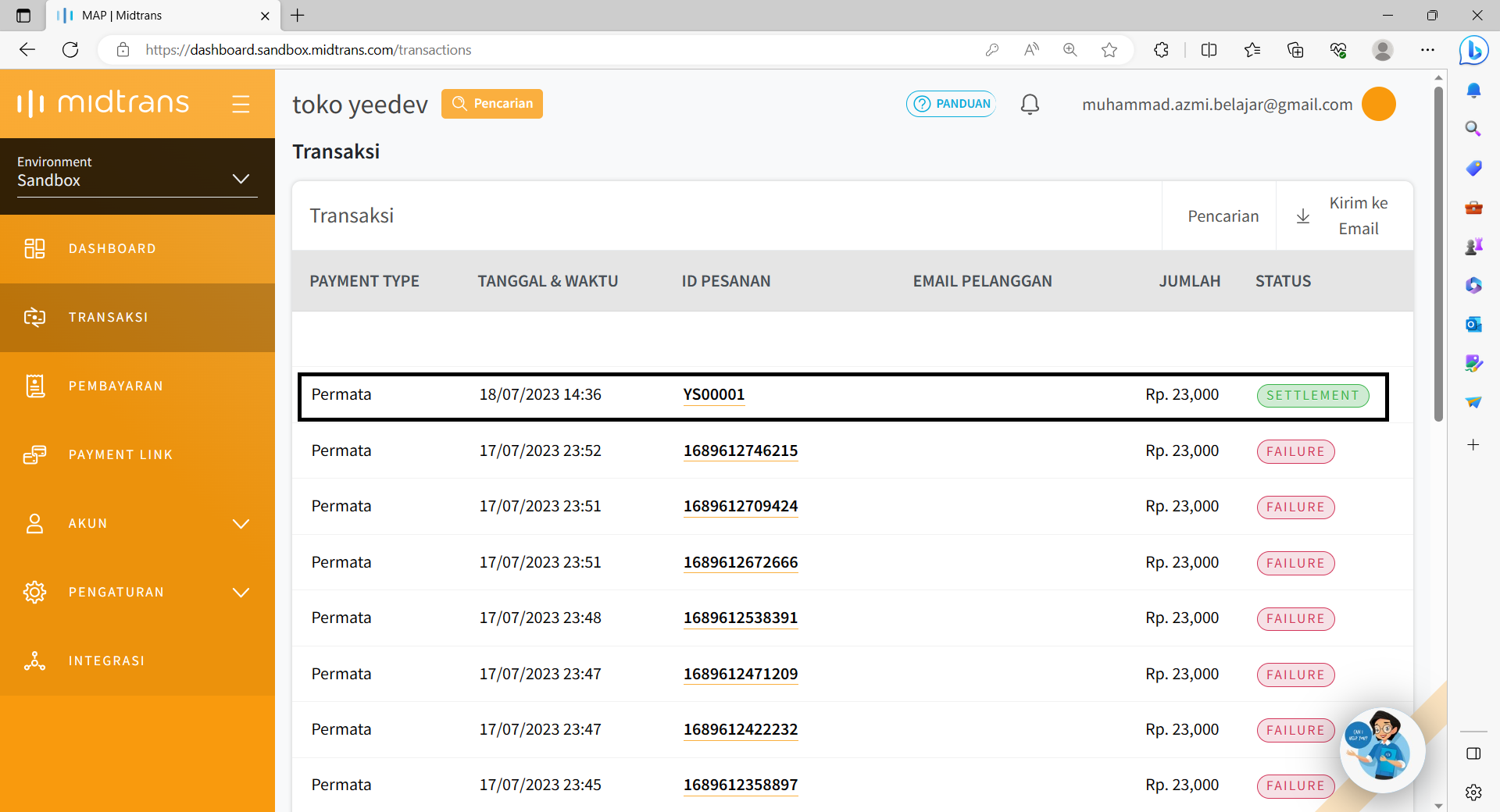
Riwayat dari transaksi ini bisa kita lihat pada web dashboard Midtrans di bagian Menu “Transaksi” seperti pada gambar di bawah ini:

Terlihat status transaksi pada riwayat transaksi “pending”.
Sampai disini charge transaksi yang telah berhasil, tinggal menunggu pembayaran dari pelanggan, yaitu pelanggan harus transfer ke nomor virtual akun di response Midtrans yang disimpan tadi.
Dikarenakan ini masih pengembangan ataupun Midtrans dalam environment sanbox, kita bisa melakukan simulasi pembayaran dari simulator yang disedikan oleh Midtrans pada link berikut.
Simulator pembayaran Midtrans (VA Permata)
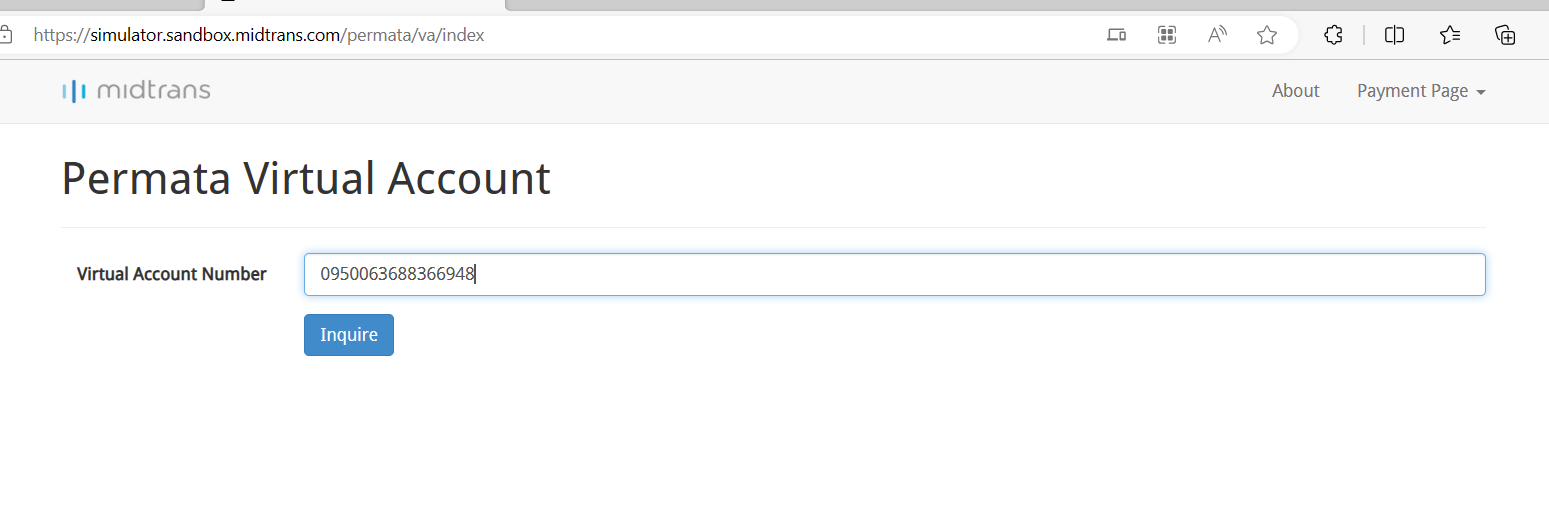
Kemudian akan terbuka halaman untuk simulasi pembayaran dengan Pertama Virtual Account seperti pada gambar berikut:

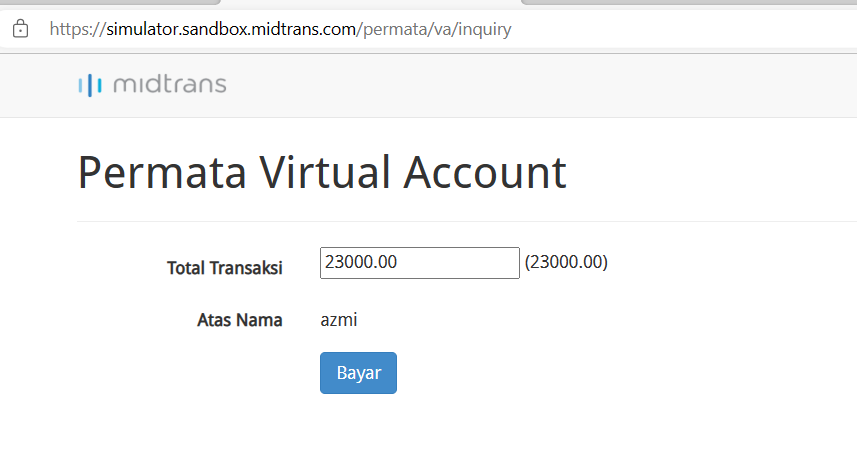
Masukkan nomor virtual akun pada halaman simulator, dan klik “Inquire”. Kemudian akan muncul halaman konfirmasi seperti pada gambar berikut:

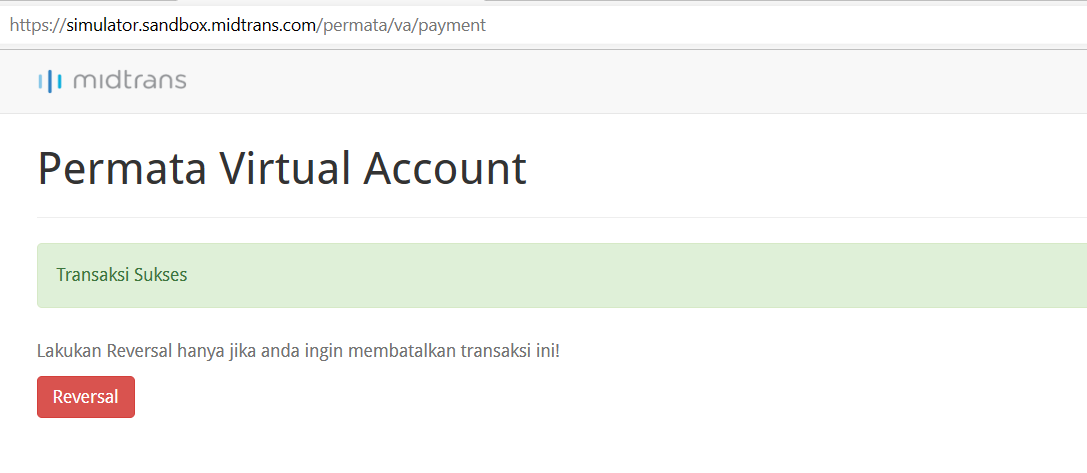
Kemudian klik tombol bayar, jika berhasil akan muncul gambar seperti berikut:

Sekarang transaksi telah berhasil dibayar, status transaksi “Pending” sekarang berubah menjadi “Settlement” yang berarti pembayaran sudah selesai dilakukan.

Sampai disini transaksi berhasil dan selesai, namun pada aplikasi kita masih belum terupdate datanya dikarenakan perubahan di Midtrans belum terkirim ke aplikasi Node JS yang telah kita buat.
Untuk menerima update dari Midtrans, ada 2 cara yang bisa kita lakukan, yaitu sebagai berikut:
- Get status transaksi ke API Midtrans, kita harus membuat sebuah endpoint pada aplikasi Node JS yang telah kita kembangkan untuk melakukan get status transaksi dan hasil responsenya akan kita update kedalam tabel transaksi pada database.
- Membuat endpoint yang menerima notifkasi dari Midtrans, ketika ada perubahan akan dikirimkan ke aplikasi kita melalui endpoint tersebut. Kita tidak perlu melakukan secara manual karena telah ditangani oleh aplikasi kita.
Untuk studi kasus bagaimana menerima update dari Midtrans akan kita buat pada studi kasus selanjutnya. Terus pantau studi-studi kasus dari ruanggeek.com ya.








Terima kasih 👍 sangat membantu