Apa itu Websocket?
Websocket adalah sebuah protokol komunikasi dua arah antara client dan server ( full-duplex) melalui koneksi TCP yang memungkinkan server melakukan komunikasi kepada client tanpa menerima request terlebih dahulu.
Sehingga bisa terjalin komunikasi real time antara server dan client. Websocket merupakan protokol stateful, yang berarti koneksi antara klien dan server akan tetap hidup sampai diakhiri oleh salah satu pihak (klien atau server).
Biasanya teknologi websocket diimplementasikan pada aplikasi yang membutuhkan koneksi real time seperti aplikasi chatting, game dan sebagainya, sehingga data yang diperlukan oleh aplikasi bisa sampai dengan tepat waktu.
Apa itu Socket.io?
Socket.io merupakan library yang berjalan diatas websocket yang membawa beberapa peningkatan fitur, seperti komunikasi rendah latensi, dan berbasis event antara client dan server.
Dalam socket.io dikenal setidaknya ada 2 event:
- Event emitter, berfungsi sebagai pengirim data dengan topik tertentu.
- Event listener, berfungsi sebagai pendengar atau penerima pesan dari suatu topik yang dikirimkan oleh event emitter.
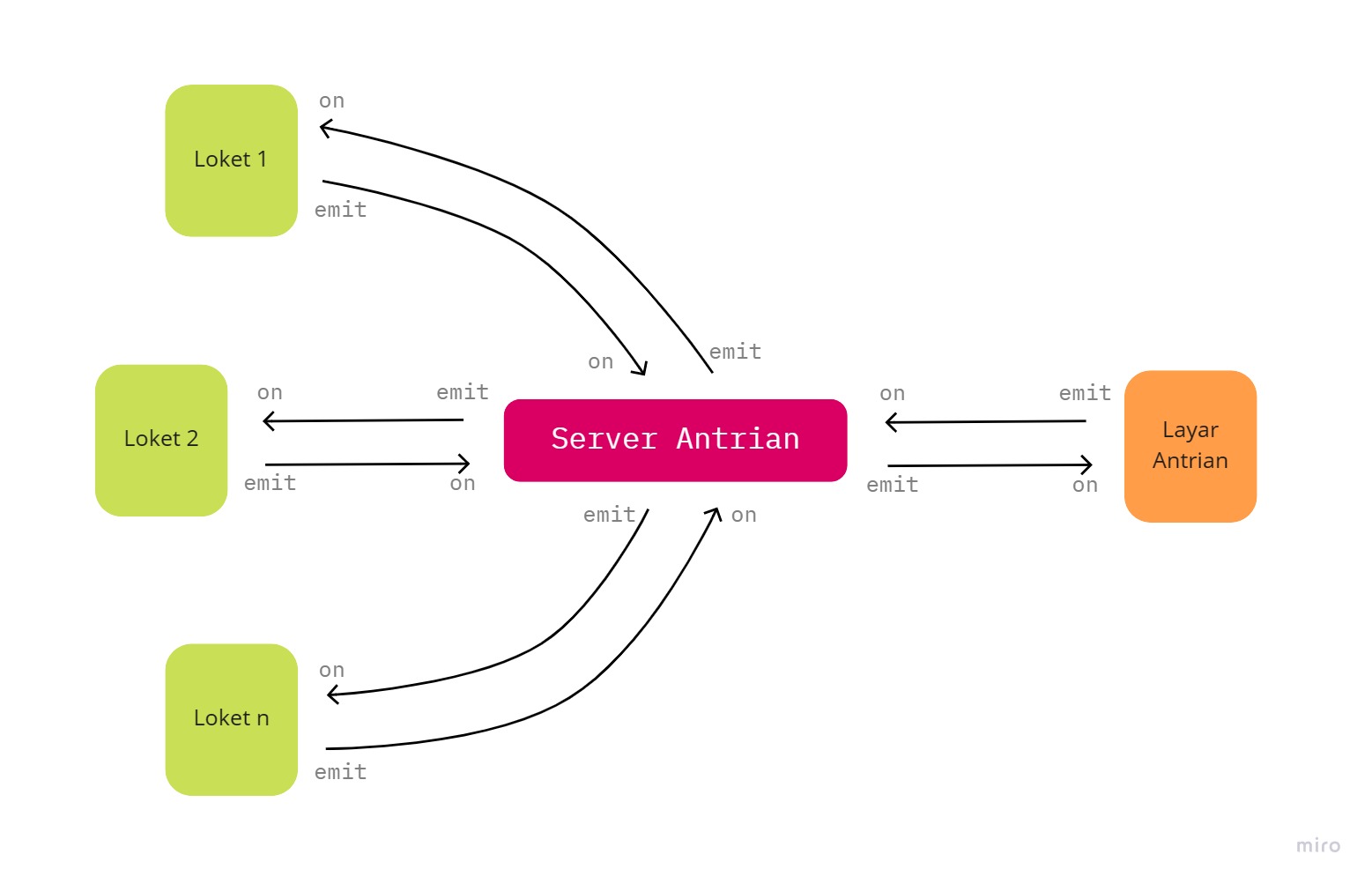
Pada kesempatan ini kita akan membahas penerapan teknologi websocket menggunakan library socket.io yang dipakai pada sebuah Aplikasi Antrian.
Aplikasi ini akan dipakai oleh petugas loket untuk untuk memanggil antrian dan kemudian nomor antrian yang dipanggil akan tampil pada layar antrian.

Fungsi dari Implementasi Socket.io Sebagai Websocket
Penggunaan socket.io pada kasus ini bertujuan untuk mengupdate nomor antri pada layar antrian.
Saat loket memanggil antrian maka secara otomatis tampilan nomor antri pada layar antrian akan terupdate juga. Jadi layar antrian tidak perlu melakukan update manual secara terus menerus karena sudah menggunakan teknologi websocket.
Tools
Baik langsung saja kita siapkan tools yang diperlukan pada tutorial ini
- Teks editor (disini saya menggunakan vscode)
- Node JS
- Web Browser versi terbaru (disarankan menggunakan google chrome)
- Sistem operasi bebas (disini saya menggunakan Windows 10)
Sebelum mulai pastikan semua tools yang dibutuhkan telah terinstal. Untuk tutorial penginstalan akan saya buatkan di tutorial lain, atau teman-teman dapat mencari sendiri di website atau youtube untuk cara menginstalnya.
Jika semua tools pendukung telah terinstall, kita akan mulai masuk ke tutorial pembuatan Aplikasi Antrian menggunakan teknologi websocket.
Membuat Project NodeJS dengan ExpressJS
Project yang akan kita buat di dalamnya terdiri dari dua macam yaitu client dan server. nanti kita akan buat untuk sisi server terlebih dahulu kemudian baru sisi clientnya.
Pertama kita akan membuat sebuah folder dengan nama “antrian” atau teman-teman bisa memberikan nama sesuai yang diinginkan.

Buka folder antrian yang telah kita buat menggunakan text editor.

Selanjutnya kita buka terminal pada vscode atau teman-teman bisa menggunakan command prompt di windows dan pastikan direktori terminal berada dalam folder “antrian”.

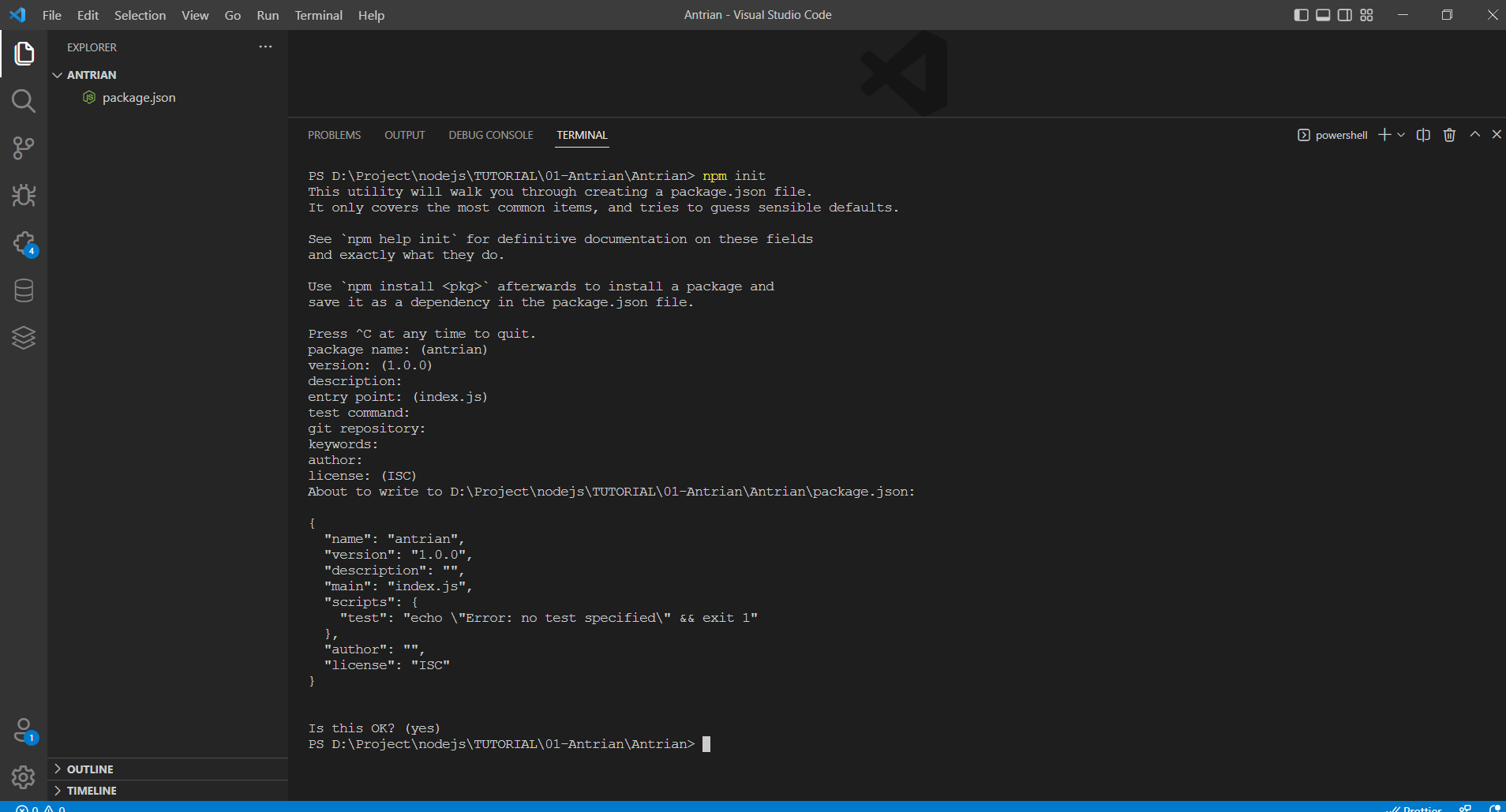
Ketik perintah “npm init” pada terminal dan jalankan. lengkapi berapa data yang diminta pada terminal.
Jika telah selesai maka sebuah file bernama package.json akan muncul pada sisi kiri editor.

Jika telah selesai kita buat file baru dan berikan nama index.js didalam folder “antrian”.

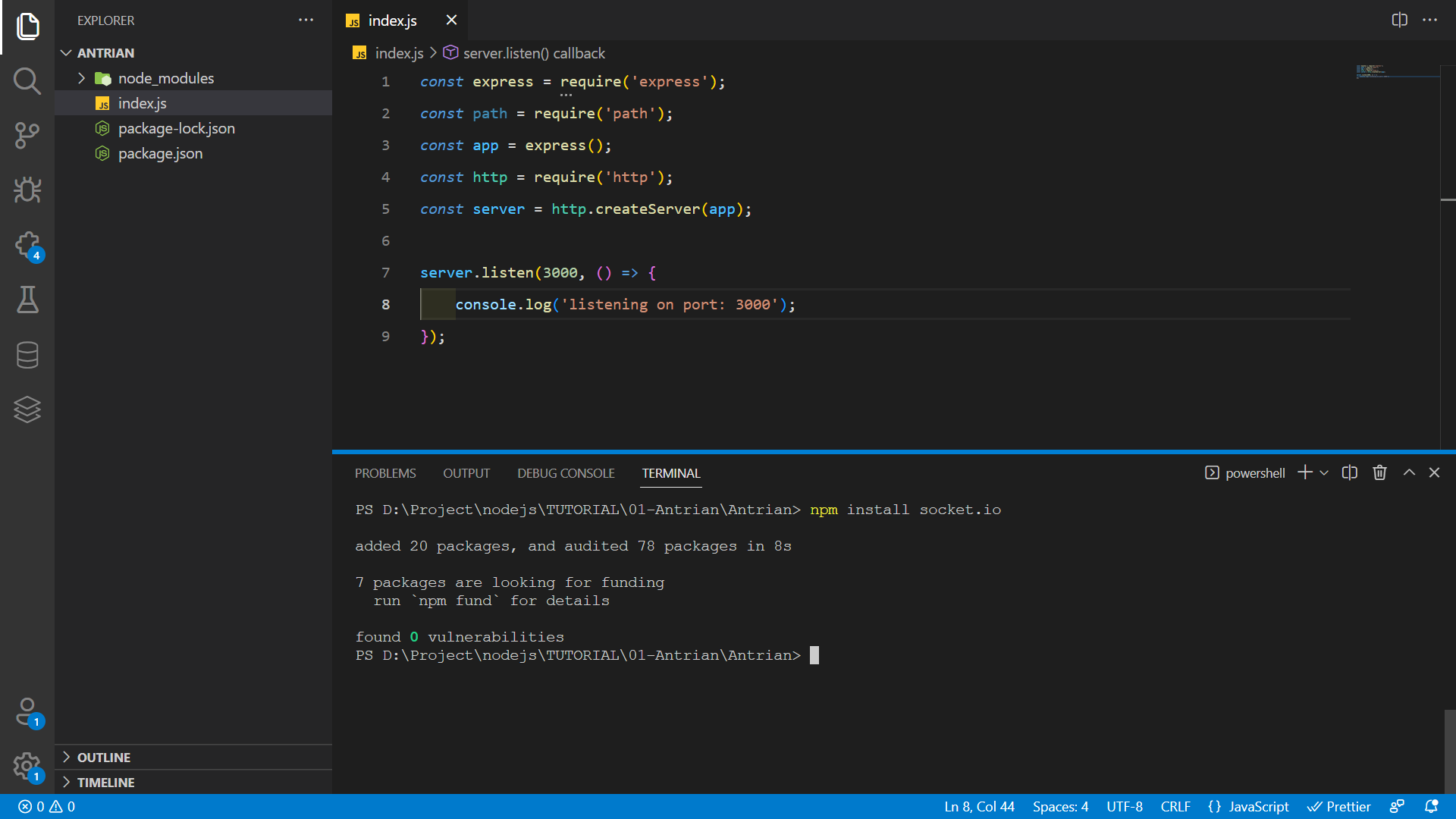
File index.js yang telah kita buat akan bertindak sebagai server antrian nantinya. Tambahkan code dibawah ini kedalam file index.js
index.js
const express = require('express');
const path = require('path');
const app = express();
const http = require('http');
const server = http.createServer(app);
server.listen(3000, () => {
console.log('listening on port: 3000');
});
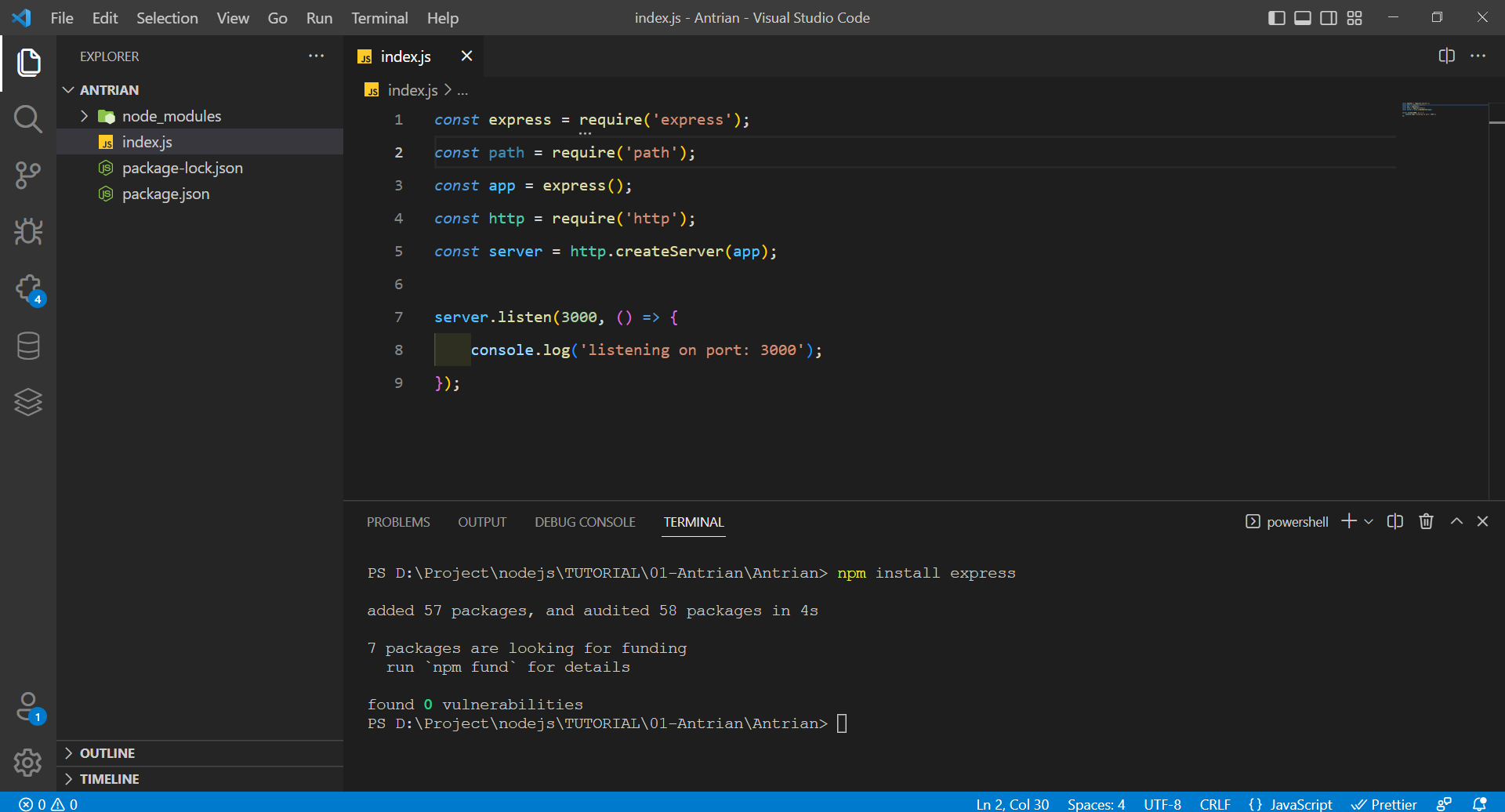
Sebelum kita menjalankan file index.js, kita perlu menambahkan library express js ke dalam aplikasi kita. Caranya ketik perintah “npm install express” dan jalankan.

Jika perintah “npm install express” berhasil dijalankan, akan muncul sebuah file baru package-lock.json dan sebuah folder node_modules yang berisi library-library yang diperlukan.
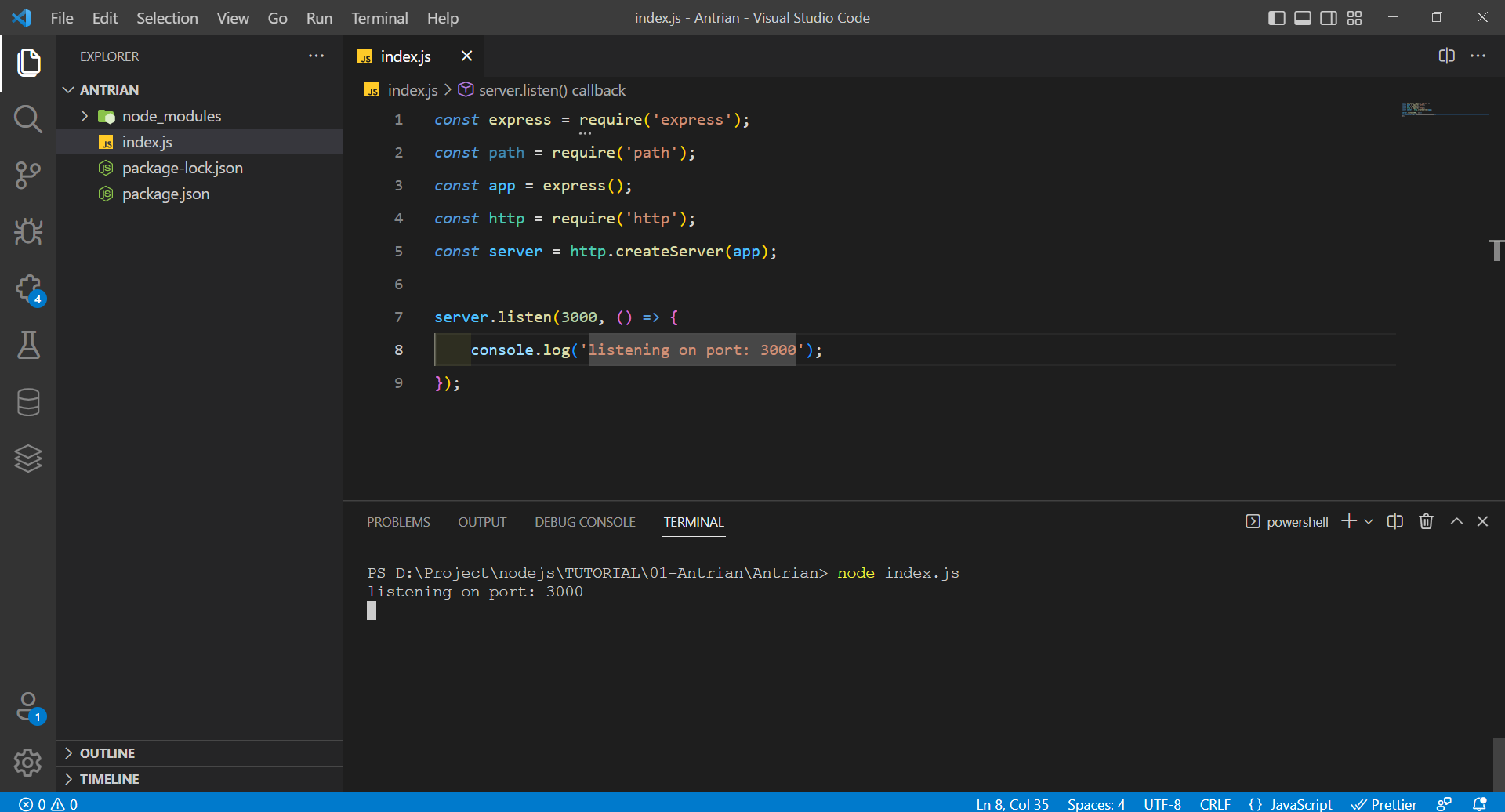
Kemudian kita jalankan aplikasi dengan perintah “node index.js”. jika berhasil dijalankan akan muncul ‘listening on port: 3000’ seperti berikut.

Pada tahap ini kita hanya menjalankan aplikasi saja, belum masuk dalam implementasi websocket. jika ingin memberhentikan aplikasi pada terminal tekan tombol CTRL + C.
Implementasi Socket.io Sebagai Websocket di ExpressJS
Sekarang kita coba implementasikan websocket dengan cara menginstall library socket.io dengan cara ketik diteminal “npm install socket.io” dan jalankan.

Lalu tambahkan code seperti berikut pada file index.js untuk memanggil socket.io kedalam code kita.
const { Server } = require("socket.io");
const io = new Server(server, { cors: { origin: '*' } });
Jika sudah, tambahkan code seperti berikut dibawahnya.
let no_antrian = 0; // nomor antrian awal
let status_panggil = 0; // status panggil
let loket = 0; // loket
io.on('connection', (socket) => {
// untuk loket
socket.on('hubungkan loket', async id_loket => { // dapat data dari salah satu client "loket"
io.emit(`loket ${id_loket} terhubung`, { no_antrian, status_panggil, loket }); // emit data ke loket terkait
});
// untuk layar
socket.on('hubungkan layar', async data => { // dapat data dari client "layar"
io.emit('layar terhubung', { no_antrian, status_panggil, loket }); // emit data ke layar
});
socket.on('panggil', async data => { // dapat data dari salah satu client "loket"
if (status_panggil == 0 || loket == data.loket) { // jika status pemanggilan tidak aktif maka loket bisa memanggil antrian || jika loket yg memanggil sebelumnya melakukan pemanggilan antrian lagi maka tetap bisa dilakukan
no_antrian++; // increment nomor antrian
let format_no_antrian = no_antrian.toString().padStart(4, '0'); // format angka '0001'
loket = data.loket;
status_panggil = 1;
io.emit('update antrian', { // emit data ke semua client "loket" dan client "layar"
loket: data.loket,
no_antrian: format_no_antrian,
status_panggil: status_panggil,
});
} else {
let pesan = `Tidak Dapat Klik Panggil Karena Status Panggil Sedang Aktif Oleh Loket ${loket}`;
io.emit(`peringatan ${data.loket}`, pesan); // emit pesan peringatan ke client "loket" terkait
}
});
socket.on('stop panggil', async data => { // dapat data dari salah satu client "loket"
if (parseInt(data.loket) == parseInt(loket) || status_panggil == 0) { // jika loket yg melakukan stop panggil sama persis || ketika lakukan stop panggil tapi status panggil Nol, yaa tidak terjadi apa apa lah
status_panggil = 0;
io.emit('stop status panggil', { // emit data ke layar
status_panggil: status_panggil,
});
} else {
let pesan = `Tidak Dapat Stop Panggil, Karena Loket ${loket} Sedang Memanggil Saat Ini`;
io.emit(`peringatan ${data.loket}`, pesan); // emit pesan peringatan ke loket terkait
}
});
socket.on('panggil custom antrian', async data => { // dapat data dari salah satu loket
if (status_panggil == 0 || loket == data.loket) {
loket = data.loket;
status_panggil = 1;
io.emit('update antrian', { // emit data ke semua loket dan layar
loket: data.loket,
no_antrian: data.no_antrian.toString().padStart(4, '0'), // format angka '0001'
status_panggil: status_panggil,
});
} else {
let pesan = `Tidak Dapat Klik Panggil Karena Status Panggil Sedang Aktif Oleh Loket ${loket}`;
io.emit(`peringatan ${data.loket}`, pesan); // emit pesan peringatan ke loket terkait
}
});
socket.on('reset', async data => { // dapat data dari client "layar"
no_antrian = '0000';
loket = '-';
status_panggil = 0;
io.emit('update antrian', { // emit data ke semua client "loket" dan client "layar"
loket: loket,
no_antrian: no_antrian,
status_panggil: status_panggil,
});
});
});
Berikut penjelasan kode diatas:
Pertama kita inisialisasi beberapa variabel untuk menampung data yang diperlukan seperti let no_antrian untuk menyimpan nomor antrian saat program sedang berjalan. Begitu juga juga dengan variabel lainnya.
listener “connection” socket.io
io.on('connection', (socket) => {
…
…
});
Pada socket.io dikenal istilah event listener dan event emitter, agar dapat saling berkomunikasi, nama event emitter dan event listener harus sama persis.
Pada kutipan kode diatas jika ada koneksi dari client ke server antrian akan didengarkan melalui listener ‘connection’. Kemudian ada beberapa listener lagi di dalamnya yang mempunyai nama tertentu dan fungsi tertentu seperti
- ‘hubungkan loket’: mendengarkan event listener yang bernama ‘hubungkan loket’ dari client dengan method on(), lalu server antrian akan memberi balasan kepada client dengan mengirim event emitter loket ${id_loket} terhubung yang berisi data terkini seperti nomor antrian, loket dan status panggil dengan method emit(). Client disini adalah loket, jadi kalau ada loket tertentu yang terhubung akan menerima pesan dari server.
- ‘hubungkan layar’: mendengarkan event listener dari client (layar antrian), kemudian server antrian memberi balasan event emitter ‘layar terhubung’ beserta data seperti nomor antrian, loket dan status panggil untuk di tampilkan di layar antrian.
- ‘panggil’: sesuai namanya event listener ini akan mendengarkan event dari loket ketika petugas loket melakukan pemanggilan antrian. Kemudian server antrian mengirimkan event emitter ‘update antrian’ kepada seluruh client (loket dan layar antrian) yang berisi data nomor antrian selanjutnya (berurutan) untuk ditampilkan kepada loket dan layar antrian. Jika ada salah satu loket sedang memanggil antrian maka loket yang lain tidak bisa memanggil antrian sebelum pemanggilan di stop oleh loket yang sedang memanggil.
- ‘stop panggil’: event listener yang berfungsi untuk memberhentikan pemanggilan antrian, agar loket yang lain bisa melakukan pemanggilan antrian. Didalamnya ada Event emitter ‘stop status panggil’ yang akan mengirim data status panggil ke seluruh client (loket dan layar antrian).
- ‘panggil custom antrian’: event listener ini berfungsi untuk menerima pemanggilan antrian yang di custom nomornya. Client bisa menyisipkan data nomor antrian ketika mengirim data ke server, lalu server memberi balasan ke seluruh client dengan data nomor antrian custom, tentunya pada layar antrian juga tampil nomor antriannya. Event listener ini hampir mirip dengan event listener panggil, hanya saja data di emit adalah custom atau tidak berurutan.
- ‘reset’: jika server mendengarkan event ini maka server akan mengulang nomor antrian dari angka 0 kembali.
Itulah penjelasan singkat mengenai kode diatas.
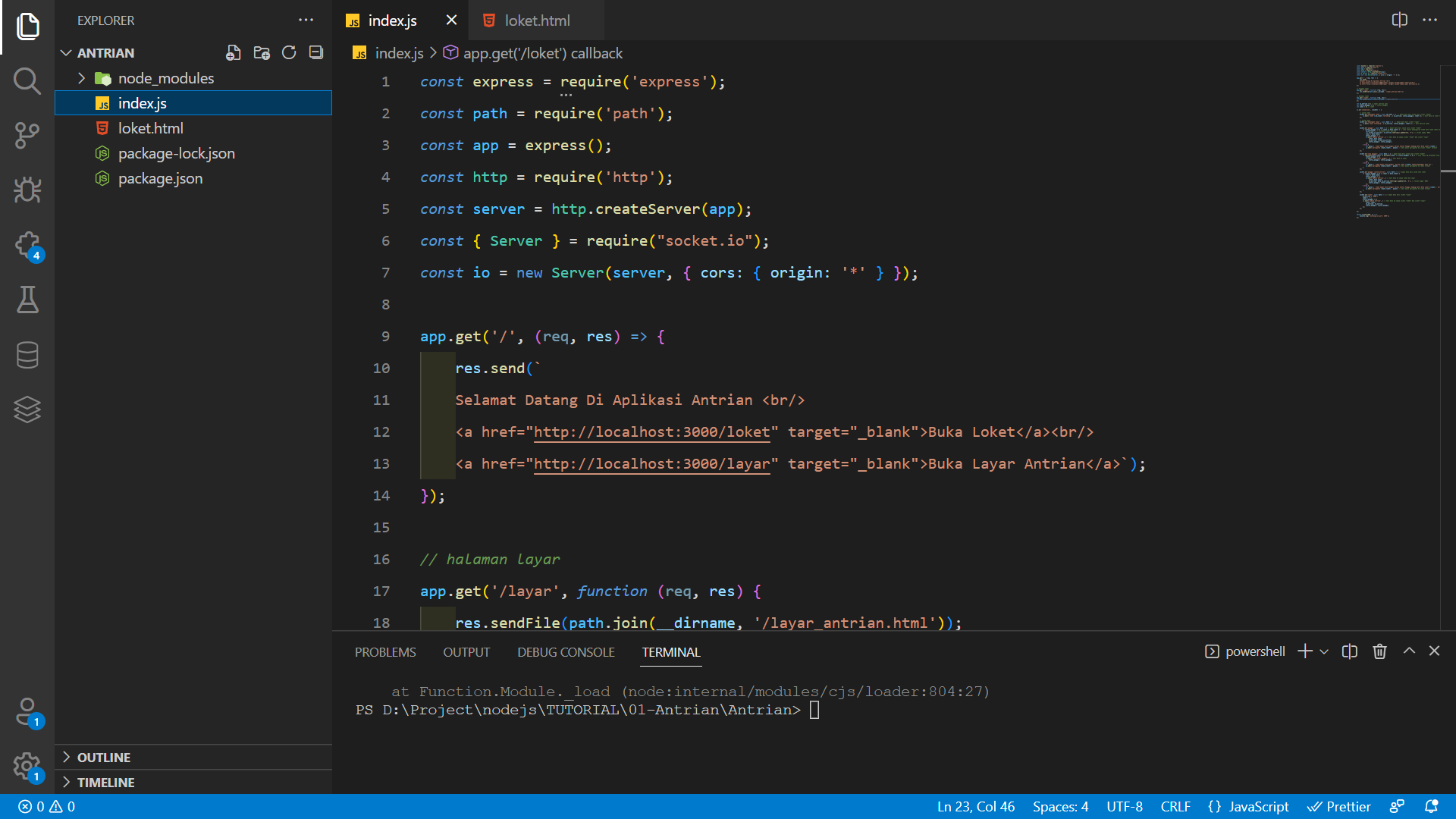
Selanjutnya kita akan membuat kode untuk client (loket dan layar antrian). Sebelumnya kita tambahkan dulu routes pada file index.js. routes berguna untuk mengarahkan ke file html yang akan kita buat nanti yaitu tampilan halaman antrian dan halaman loket.
Salin semua kode dibawah ini.
app.get('/', (req, res) => {
res.send(`
Selamat Datang Di Aplikasi Antrian <br/>
<a href="http://localhost:3000/loket" target="_blank">Buka Loket</a><br/>
<a href="http://localhost:3000/layar" target="_blank">Buka Layar Antrian</a>`);
});
// halaman layar
app.get('/layar', function (req, res) {
res.sendFile(path.join(__dirname, '/layar_antrian.html'));
});
// halaman loket
app.get('/loket', function (req, res) {
res.sendFile(path.join(__dirname, '/loket_antrian.html'));
});
Routes disini ada tiga:
- ‘/’ atau root untuk halaman root
- ‘/layar’ untuk halaman layar antrian.
- ‘/loket’ untuk halaman loket.
Jika sudah, sekarang kita lanjut untuk membuat halaman untuk loket dan layar antrian dengan file html yang bertindak sebagai client.
Pertama kita buat dulu halaman untuk loket, buat file baru dengan nama loket.html dalam folder antrian.

Jika sudah lanjut salin semua kode dibawah ini kedalam file loket.html.
loket.html
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
<title>LOKET</title>
</head>
<body>
<div class = "container">
<div class="card mt-2" style="width: 30rem;">
<div class="card-body">
<h2 class="card-title text-center mb-4"><b>LOKET </b><b id="id_loket">[id_loket]</b></h2>
<h4 class="card-subtitle mb-2 text-muted">NO ANTRIAN : <a id="nomor_antrian">0</a></h4>
<h4 class="card-subtitle mb-2 text-muted">LOKET : <a id="loket_antrian">-</a></h4>
<h4 class="card-subtitle mb-2 text-muted">STATUS PANGGIL : <a id="status_panggil">-</a></h4>
<button type="button" class="btn btn-success" onclick="panggil()">Panggil Antrian Selanjutnya</button>
<button type="button" class="btn btn-danger" onclick="stop_panggil()">Stop Panggil</button>
</div>
<div class="card-body">
<h5 class="card-subtitle mb-2 text-muted">CUSTOM ANTRIAN</h5>
<input class="form-control mb-2" id="input_custom_nomor_antrian" placeholder="Masukkan Nomor Antrian">
<button type="button" class="btn btn-primary" onclick="panggil_custom_antrian(input_custom_nomor_antrian.value)">Panggil Custom Antrian</button>
</div>
</div>
</div>
</body>
<script src="https://cdn.socket.io/4.5.3/socket.io.min.js" integrity="sha384-WPFUvHkB1aHA5TDSZi6xtDgkF0wXJcIIxXhC6h8OT8EH3fC5PWro5pWJ1THjcfEi" crossorigin="anonymous"></script>
<script>
var socket = io("http://localhost:3000");
let nomor_antrian = document.getElementById('nomor_antrian');
let loket_antrian = document.getElementById('loket_antrian');
let status_panggil = document.getElementById('status_panggil');
let id_loket = document.getElementById('id_loket'); // dari inputan
let input_custom_nomor_antrian = document.getElementById('input_custom_nomor_antrian');
// dijalankan ketika pertama kali dibuka
let input_id_loket = prompt("Masukkan ID Loket", '1');
if(input_id_loket == null) {input_id_loket = 1;}
id_loket.replaceChildren(input_id_loket);
socket.emit("hubungkan loket", input_id_loket); // emit ke server antrian ketika pertama kali dijalankan
// jika client loket antrian ini berhasil terhubung, maka nomor antrian saat ini akan di set sesuai dengan data dari server
socket.on(`loket ${input_id_loket} terhubung`, function(data) { // dapat data dari server antrian
nomor_antrian.replaceChildren(data.no_antrian);
loket_antrian.replaceChildren(data.loket);
status_panggil.replaceChildren(data.status_panggil);
});
socket.on('update antrian', function(data) { // dapat data dari server antrian
nomor_antrian.replaceChildren(data.no_antrian);
loket_antrian.replaceChildren(data.loket);
status_panggil.replaceChildren(data.status_panggil);
});
socket.on('stop status panggil', function(data) { // dapat data dari server antrian
status_panggil.replaceChildren(data.status_panggil);
});
// untuk tampilkan peringatan dari server kepada client terkait
socket.on(`peringatan ${input_id_loket}`, function(pesan) { // dapat data dari server antrian
console.log(pesan);
peringatan("Gagal", pesan);
});
// Tombol Panggil
function panggil() {
socket.emit("panggil", { // emit data ke server
loket : input_id_loket,
});
}
// Tombol Stop Panggil
function stop_panggil() {
socket.emit("stop panggil", { // emit data ke server
loket : input_id_loket,
});
}
// tombol Panggil Custom Antrian
function panggil_custom_antrian(no_antrian) {
input_custom_nomor_antrian.value = ''; // mengosongkan kolom input
socket.emit("panggil custom antrian", { // emit data ke server
loket : input_id_loket,
no_antrian : no_antrian,
});
}
function peringatan(kondisi, pesan) {
swal({
title: kondisi,
text: pesan,
icon: 'error',
button: true
});
}
</script>
</html>
Kode di atas memiliki beberapa bagian seperti kode html dan javascript.
Pada bagian body html berisi kode untuk tampilan yang akan dilihat oleh petugas, lalu di bawahnya ada kode untuk javascript yang mengontrol eksekusi perintah pada saat dijalankan.
Semua kode yang berhubungan dengan socket.io akan kita letakkan pada tag script. Adapun bagian penjelasan kode dalam tag script seperti berikut.
- pertama kita perlu library socket.io untuk client, bisa dilakukan dengan menambahkan source dengan link ‘https://cdn.socket.io/4.5.3/socket.io.min.js’ kedalam tag script.
- lalu dibawahnya ada inisialisasi untuk url sesuai dengan url server yang dijalankan. Disini kita menggunakan ‘http://localhost:3000’, harus sama persis tidak boleh beda.
- kemudian di bawahnya kita inisialisasi elemen-elemen pada html yang akan kita pakai untuk tampilkan data.
- dan di bawahnya juga kita akan menangkap id loket dari inputan petugas sebagai identitas loket yang sedang digunakan petugas.
- seperti server antrian, client juga memiliki event listener dan event emitter. berikut ini beberapa event listener dan emitter pada loket.
- emitter ‘hubungkan loket’: ketika pertama kali dijalankan maka loket akan mengirimkan emitter ini ke server. Dan emitter ini akan didengarkan oleh event listener pada server yang memiliki nama yang sama persis.
- listener ‘loket ${input_id_loket} terhubung’: jika ada balasan dari server maka event listener ini akan dijalankan. Didalamnya terdapat fungsi-fungsi untuk mengupdate data pada elemen html seperti nomor antrian, loket dan status panggil.
- – listener ‘update antrian’: jika loket mendengarkan event listener ini, maka data tampilan nomor antrian pada loket masing-masing petugas akan berubah sesuai dengan data diterima.
- listener ‘stop status panggil’: event ini akan menerima data yang akan merubah elemen status panggil saja yaitu menjadi angka 0 atau false.
- listener ‘peringatan ${input_id_loket}’: event ini berfungsi untuk memunculkan alert pada tampilan loket petugas disebabkan ketika emit data ada kondisi yang tidak dipenuhi oleh loket, event listener ini hanya didengarkan atau diterima oleh loket yang memiliki id sama dengan nama event emitter yang dikirim oleh server.
- selanjutnya ada beberapa fungsi yang dijalankan ketika button pada tampilan di tekan, seperti fungsi panggil() yg berisi event emitter ‘panggil’, fungsi stop_panggil() yang berisi event emitter ‘stop panggil’, dan beberapa fungsi lainnya.
Itulah penjelasan singkat mengenai kode diatas, selanjutnya kita melanjutkan pembuatan halaman untuk layar antrian.
Kita buat sebuah file dengan nama layar.html pada folder antrian, sama juga seperti file loket.html sebelumnya.

Jika file layar.html telah kita buat, selanjutnya kita salin semua kode dibawah ini kedalam file layar.html.
layar.html
<!DOCTYPE html>
<html lang="id">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
<script src="https://code.responsivevoice.org/responsivevoice.js?key=dttXaNpR"></script>
<script type="text/javascript">
function play(nomor_antrian, loket){
responsiveVoice.speak(
`Nomor Antrian ${nomor_antrian} , ke loket ${loket}.`,
"Indonesian Female",
{
pitch: 1,
rate: 0.9,
volume: 1
}
);
}
</script>
<title>Layar Antrian</title>
</head>
<body>
<div class = "container">
<div class="card text-white bg-success mt-2" style="width: 30rem;">
<div class="card-body">
<h2 class="card-title text-center mb-3"><b>LAYAR ANTRIAN </b></h2>
<h1 style="font-size: 100px;" class="card-subtitle mb-3 text-center" id="nomor_antrian">0</h1>
<h4 class="card-subtitle mb-2 ">LOKET : <a id="loket">-</a></h4>
<h4 class="card-subtitle mb-2 ">STATUS PANGGIL : <a id="status_panggil">-</a></h4>
<button type="button" class="btn btn-danger" onclick="reset()">Reset</button>
</div>
</div>
</div>
</body>
<script src="https://cdn.socket.io/4.5.3/socket.io.min.js" integrity="sha384-WPFUvHkB1aHA5TDSZi6xtDgkF0wXJcIIxXhC6h8OT8EH3fC5PWro5pWJ1THjcfEi" crossorigin="anonymous"></script>
<script>
const socket = io("http://localhost:3000");
let nomor_antrian = document.getElementById('nomor_antrian');
let loket = document.getElementById('loket');
let status_panggil = document.getElementById('status_panggil');
// dijalankan ketika pertama kali dibuka
socket.emit("hubungkan layar", 'kosong'); // kirim data ke server
// jika client ini berhasil terhubung, maka nomor antrian saat ini akan di set sesuai dengan data dari server
socket.on(`layar terhubung`, function(data) { // dapat data dari server
nomor_antrian.replaceChildren(data.no_antrian);
loket.replaceChildren(data.loket);
status_panggil.replaceChildren(data.status_panggil);
});
socket.on('update antrian', function(data) { // dapat data dari server
play(parseInt(data.no_antrian), data.loket); // play suara pemanggilan antrian
nomor_antrian.replaceChildren(data.no_antrian);
loket.replaceChildren(data.loket);
status_panggil.replaceChildren(data.status_panggil);
});
socket.on('stop status panggil', function(data) { // dapat data dari server
status_panggil.replaceChildren(data.status_panggil);
});
// Tombol Reset
function reset() {
socket.emit("reset", ''); // kirim ke server
}
</script>
</html>
Kode diatas digunakan untuk halaman layar, yang terdiri dari html dan javascript.
Pada bagian pertama ada sebuah tag script yang berisi sebuah fungsi untuk memutar suara ketika antrian dipanggil, kemudian dibawahnya diikuti tag body berisi kode untuk ditampilkan di layar antrian.
Pada bagian akhir terdapat tag script lagi yg berisi kode untuk socket.io, didalamnya terdapat:
- inisialisasi url sesuai dengan url server antrian
- inisialisasi elemen-elemen html
- event emitter ‘hubungkan layar’: dijalankan ketika pertama kali halaman layar antrian dibuka.
- event listener ‘layar terhubung’: dijalankan ketika mendengar event dari server antrian, dan pada listener ini juga terdapat beberapa data yang akan ditampilkan pada elemen html.
- event listener ‘update layar antrian’: ketika layar antrian mendengarkan listener maka layar antrian akan memutar suara pemanggilan antrian serta nomor antrian juga berubah sesuai dengan data yang diterima oleh listener ini.
- event ‘stop status panggil’: ketika event ini diterima oleh layar antrian maka status panggil pada tampilan layar akan berubah jadi 0 yang artinya pemanggilan oleh loket tidak aktif.
- terakhir ada event emitter ‘reset’: jika kita klik reset maka emitter ini dijalankan, dan nomor antrian pada semua client akan menjadi 0 kembali.
Nah, jika semua telah selesai jangan lupa simpan semua file. Sekarang coba jalankan aplikasi antrian kita dengan ketik “node index.js” pada terminal.
Jika aplikasi tidak ada error dan berhasil akan muncul “listening on port: 3000”.

Pengujian dan Hasil
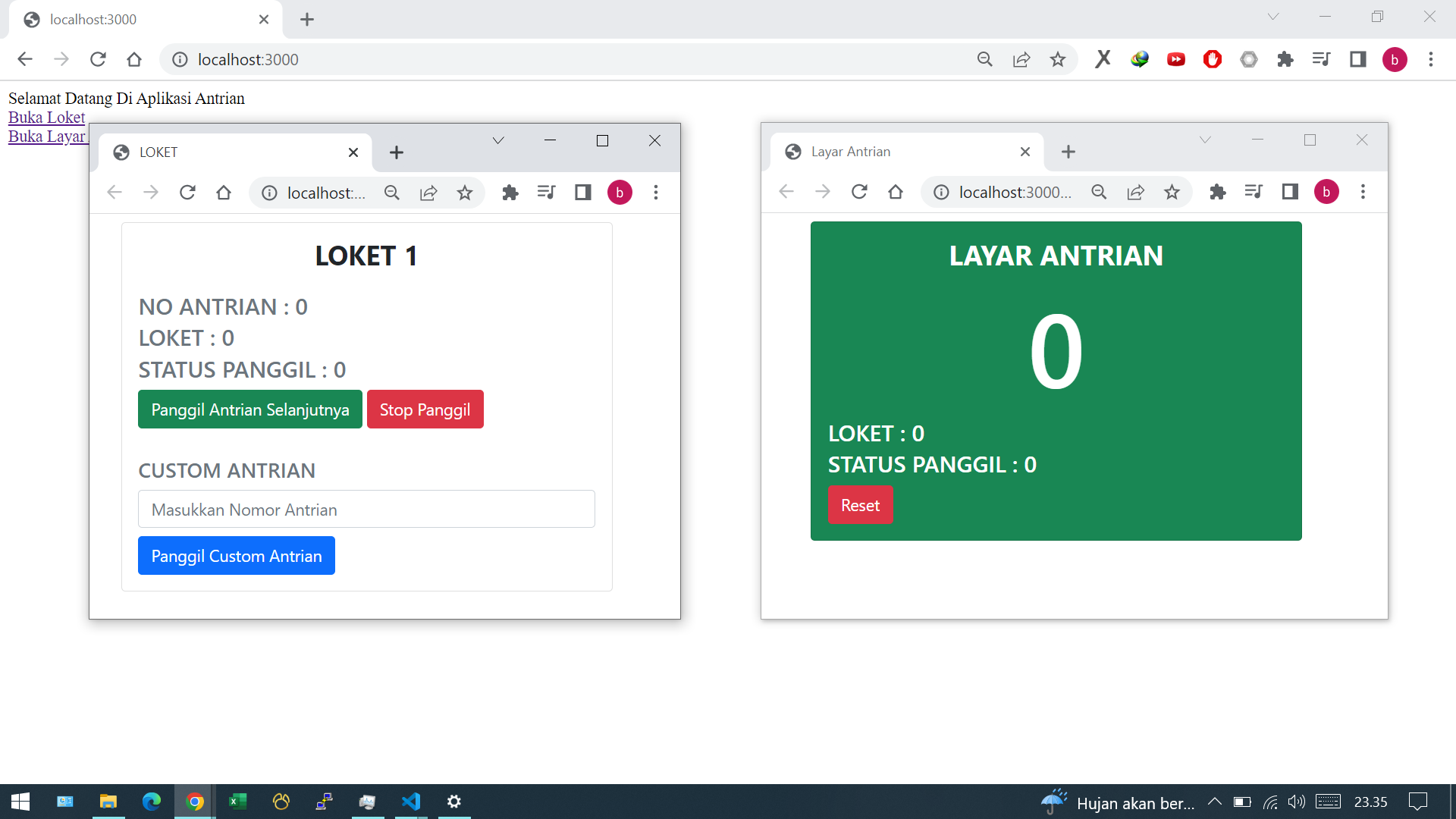
Jika aplikasi telah berjalan, sekarang kita akan coba langsung aplikasinya dengan membuka browser. Buka url “localhost:3000” pada browser, lalu akan muncul halaman seperti berikut.

Selanjutnya klik “Buka Loket” untuk membuka halaman loket, halaman yang tampil seperti berikut.

Kita akan dihadapkan dengan inputan id loket, misalkan kita isi dengan angka 1, itu artinya kita akan buka halaman loket sebagai “loket 1”.
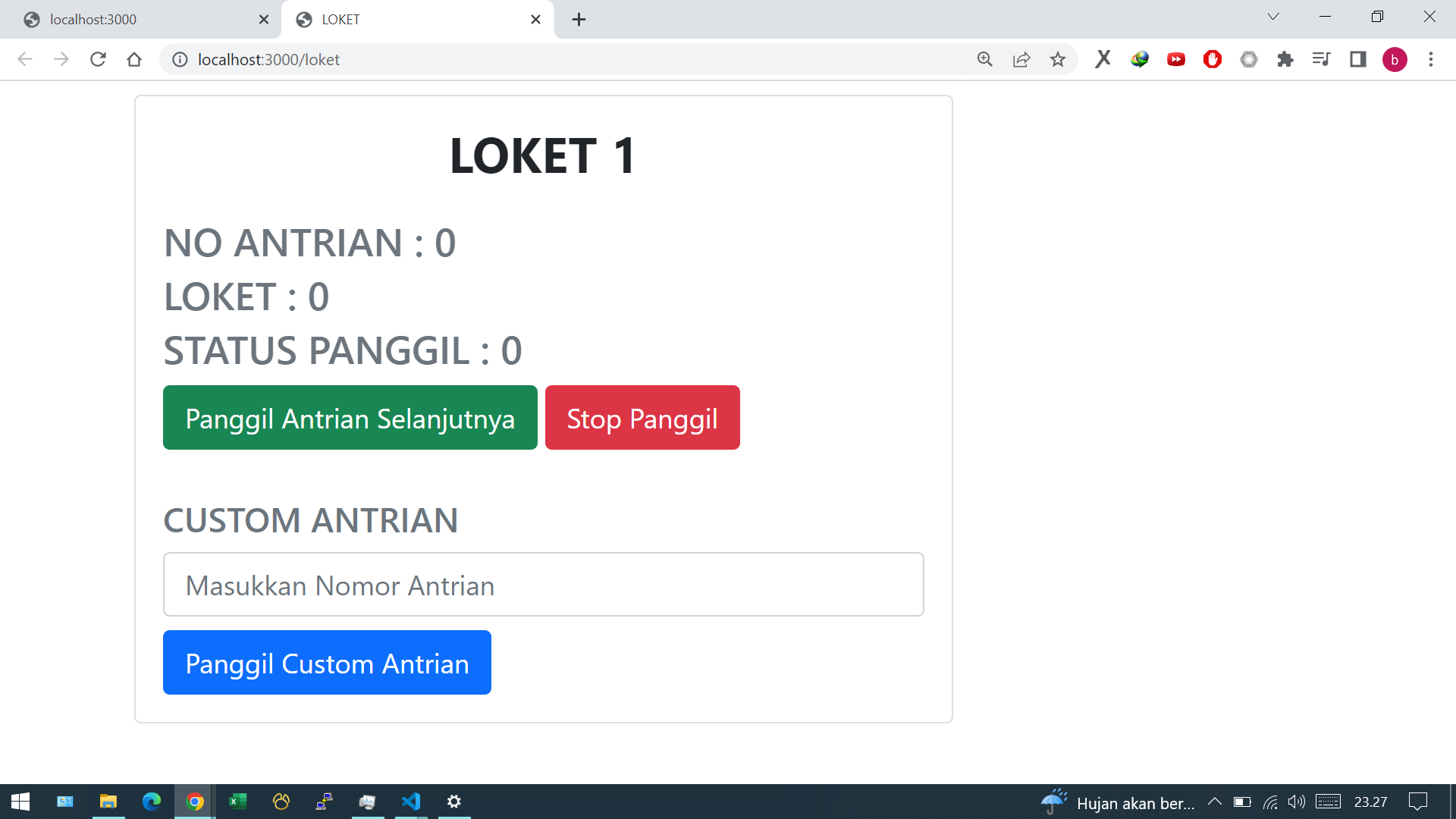
Setelah itu muncul halaman seperti berikut.

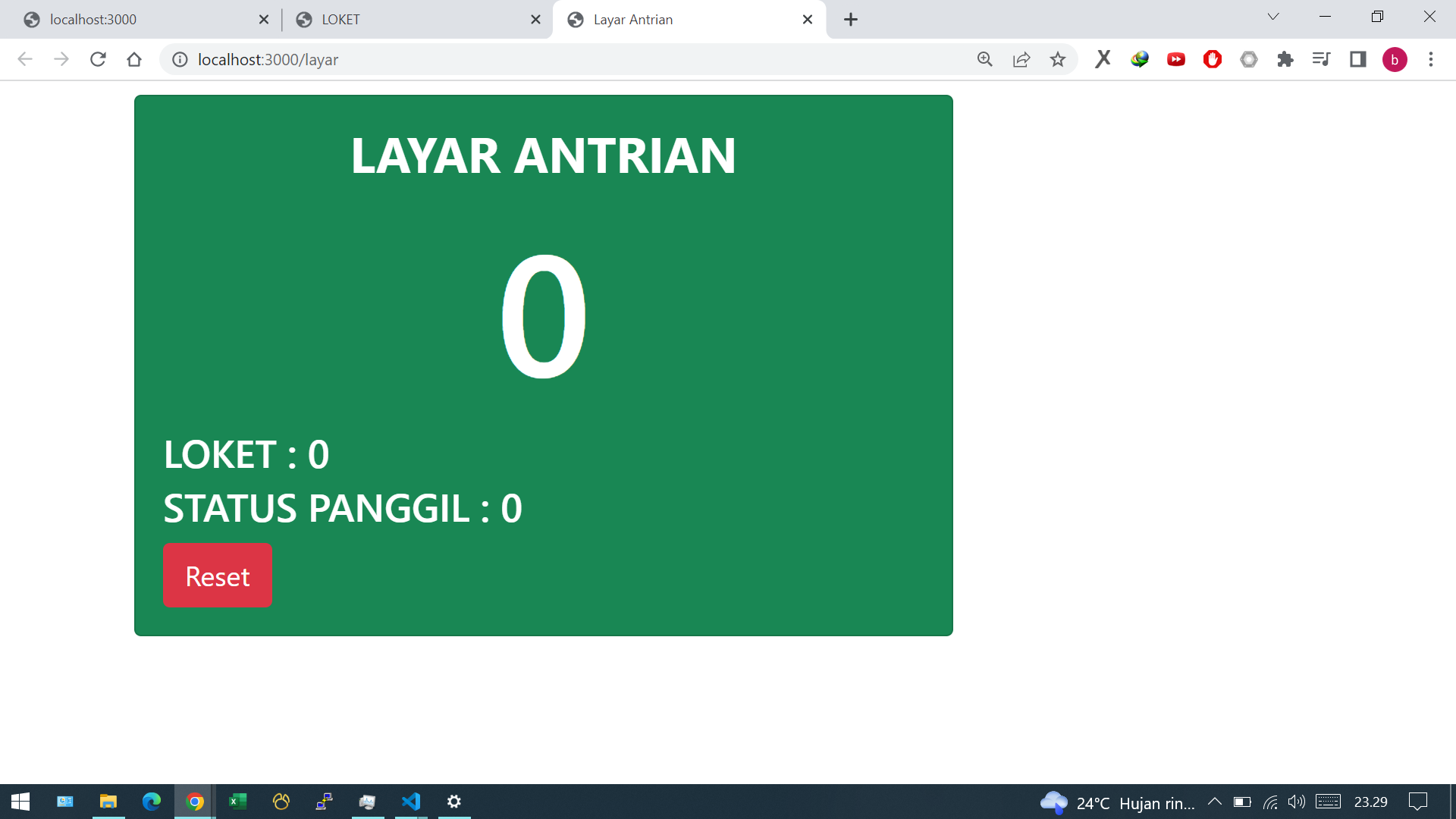
Jika sudah muncul seperti tampilan di atas, lanjutkan dengan membuka halaman layar dengan cara kembali ke tab localhost:3000 pada browser, lalu klik “Buka Layar Antrian” dan akan tampil seperti dibawah ini.

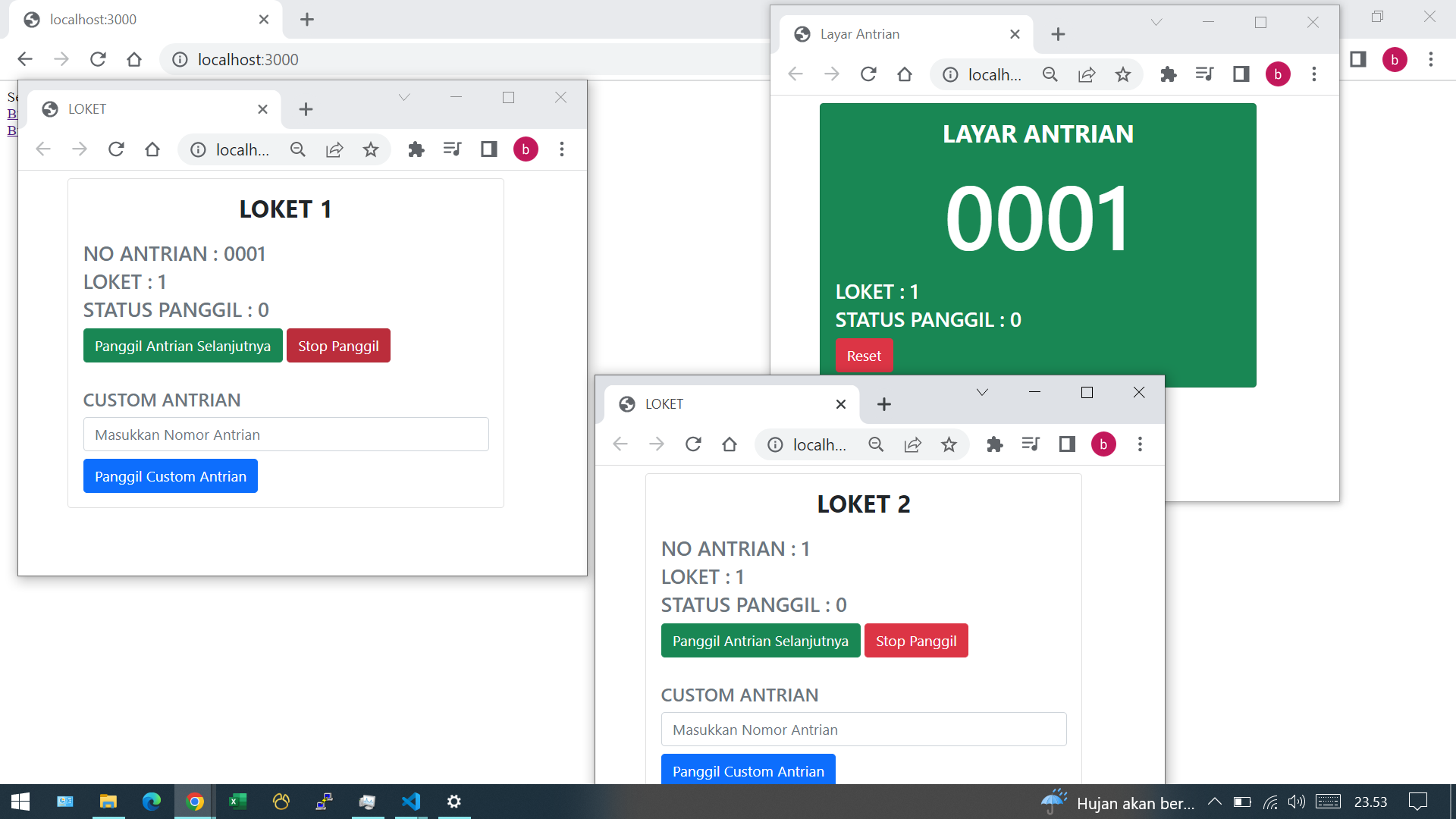
Jika sudah pisahkan tab layar dan loket pada browser agar mempermudah untuk kita melihat perubahan pada halaman browser seperti dibawah ini.

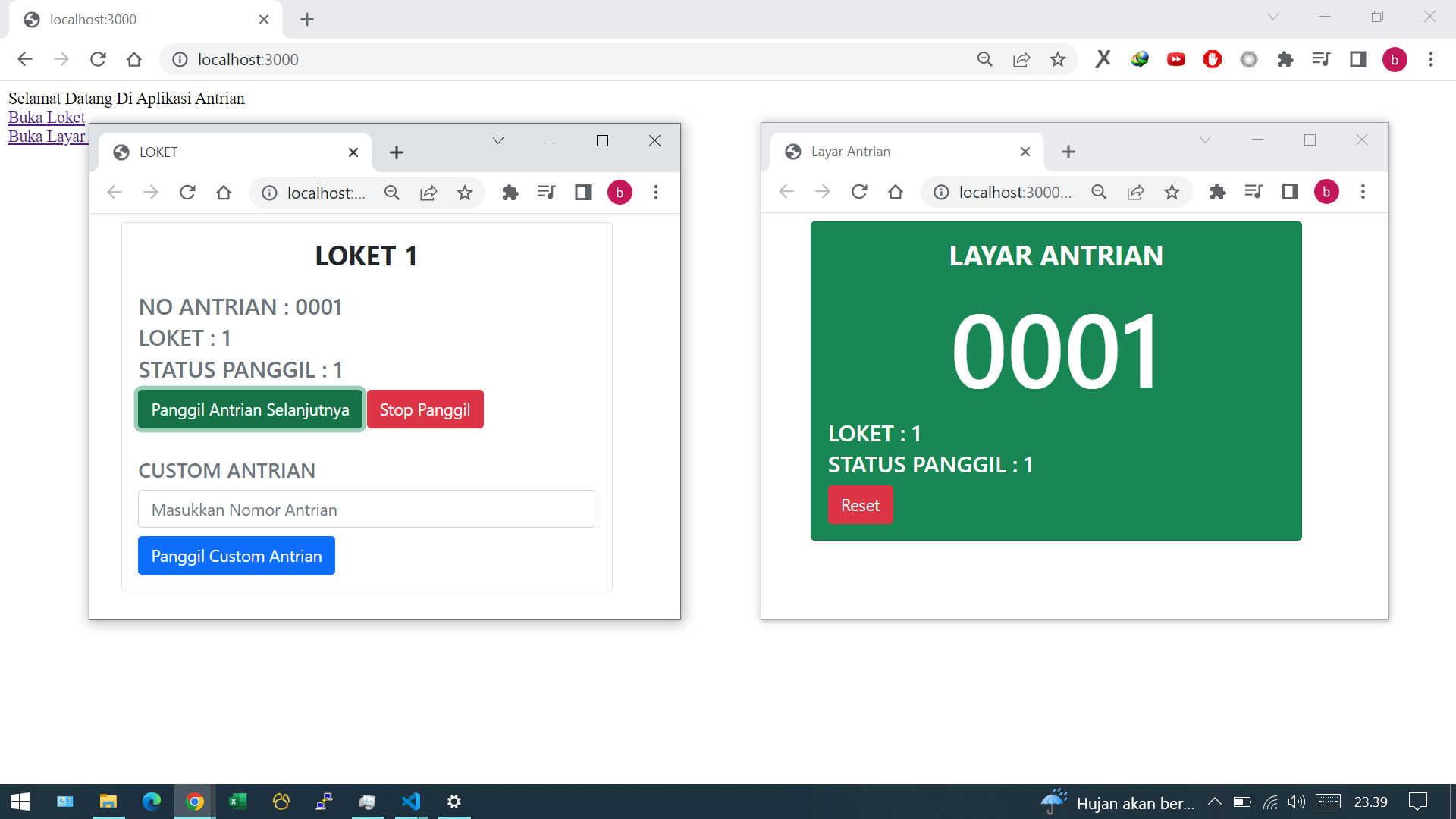
Kita lakukan klik pada tombol “Panggil Antrian Selanjutnya”, maka tampilan no antrian pada loket akan berubah, begitu juga pada layar akan ikut berubah dan pada saat itu juga suara pemanggilan antrian akan terdengar dari tab layar antrian.

Sekarang kita sudah berhasil mengimplementasikan websocket pada aplikasi antrian.
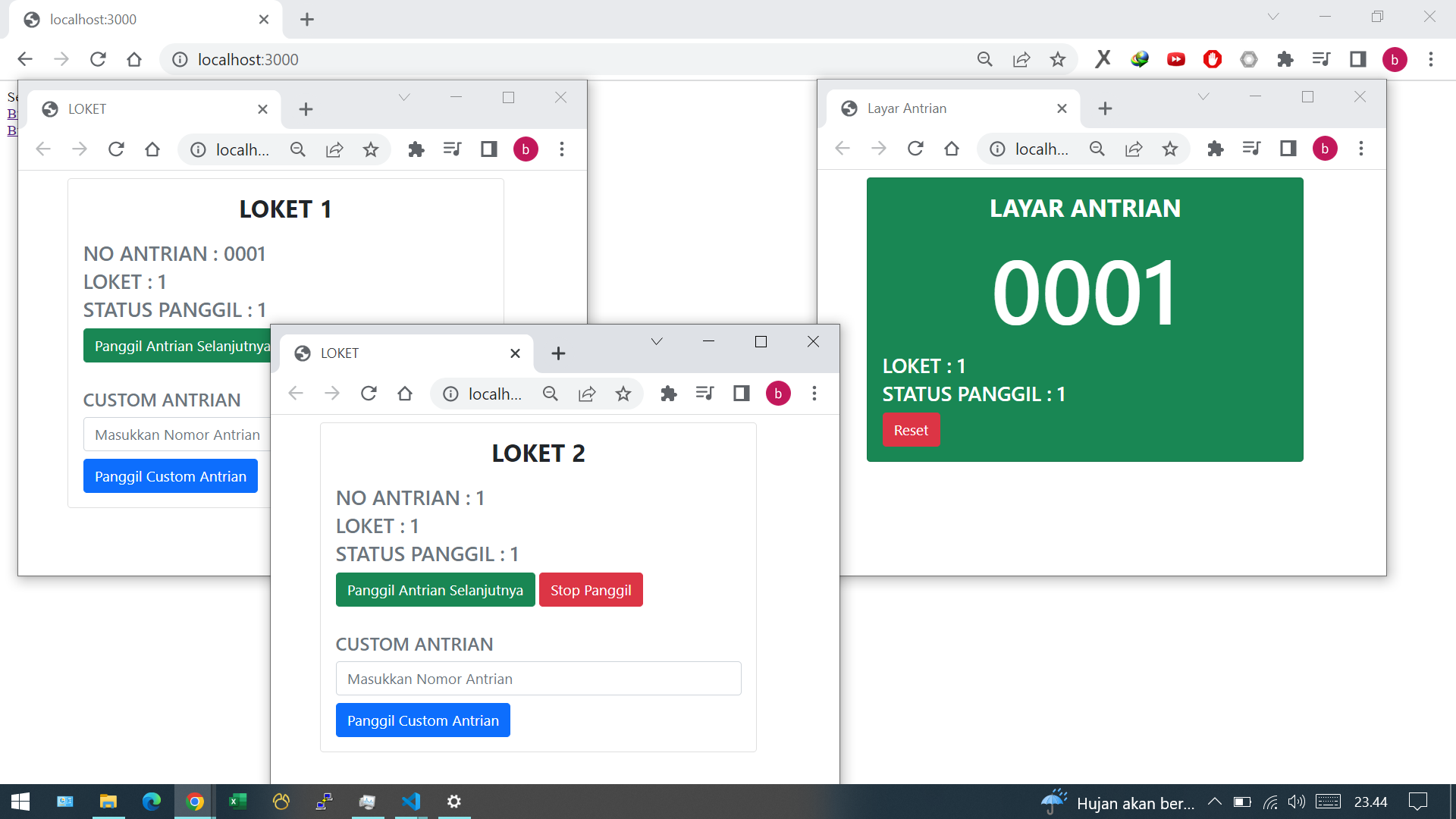
Namun bagaimana jika kita punya loket kedua, langsung saja buka halaman loket pada tab baru di browser. Pada saat input id loket, pastikan mengisi angka 2 yang artinya itu adalah “loket 2”. berikut adalah tampilan loket kedua kita.

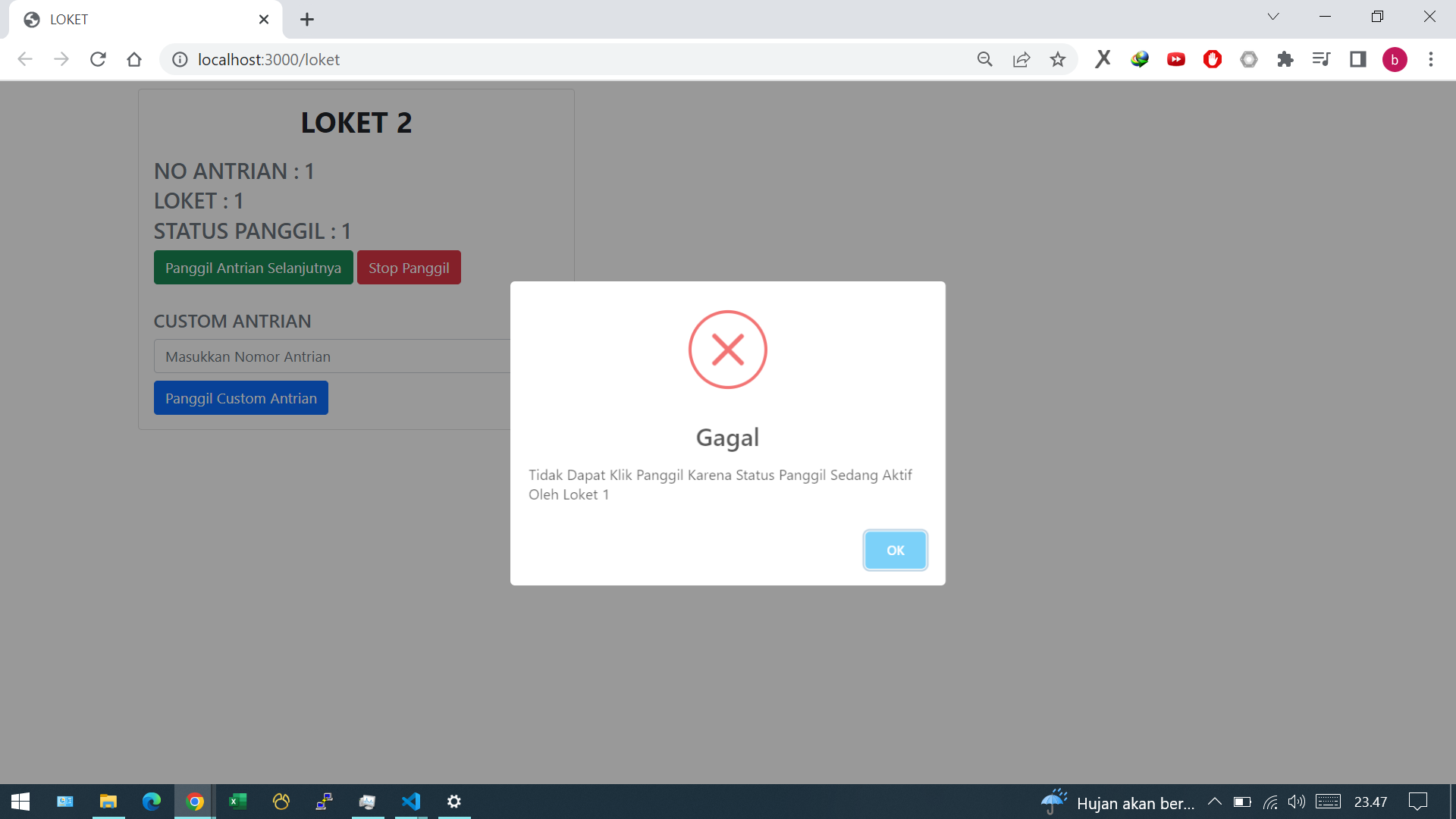
Kita coba lakukan pemanggilan antrian pada “loket 2”. maka yang terjadi seperti dibawah ini.

Ternyata kita tidak dapat melakukan pemanggilan antrian karena sebelumnya “loket 1” sedang melakukan pemanggilan ditandai dengan status panggil “1”.
Jadi, untuk dapat melakukan pemanggilan antrian dari “loket 2”, petugas “loket 1” harus klik tombol stop panggil agar status panggil menjadi “0”.
Lakukan klik stop panggil pada halam loket 1, jika berhasil status panggil menjadi “0” seperti gambar dibawah ini.

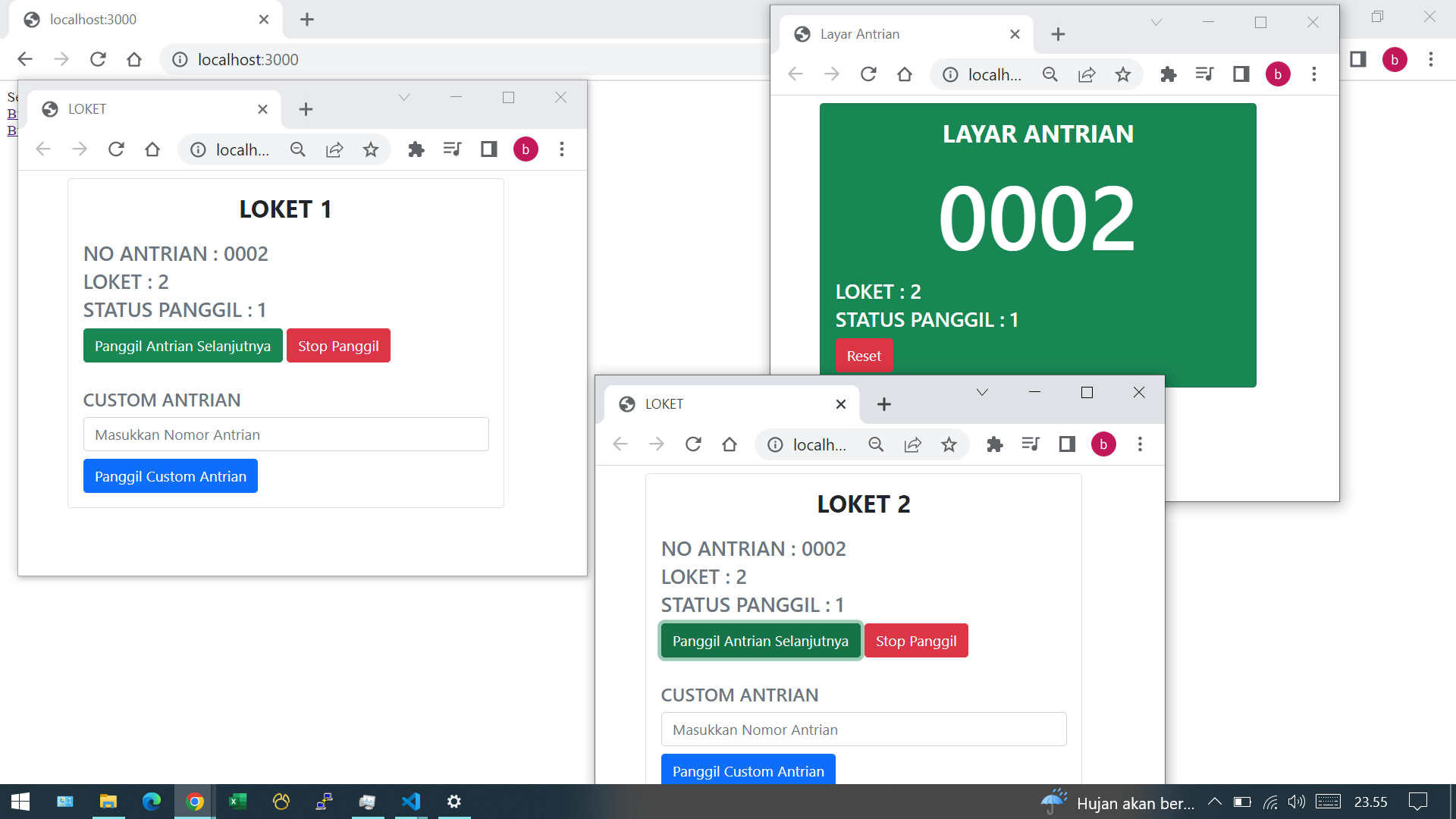
Kemudian coba kembali klik panggil antrian selanjutnya pada halaman “loket 2”, maka kita akan berhasil memanggil antrian seperti dibawah ini nomor antrian berubah menjadi “0002”.

Bagaimana jika kita ingin memanggil antrian tetapi nomornya tidak berurutan. Maka, kita bisa coba dibagian custom antrian, isilah angka secara acak dan klik tombol panggil custom antrian.
Sebelumnya jangan lupa klik stop panggil pada “loket 2” agar kita berhasil memanggil custom antrian, tetapi jika kita melakukan pemanggilan custom pada loket yg sama tidak perlu klik stop.
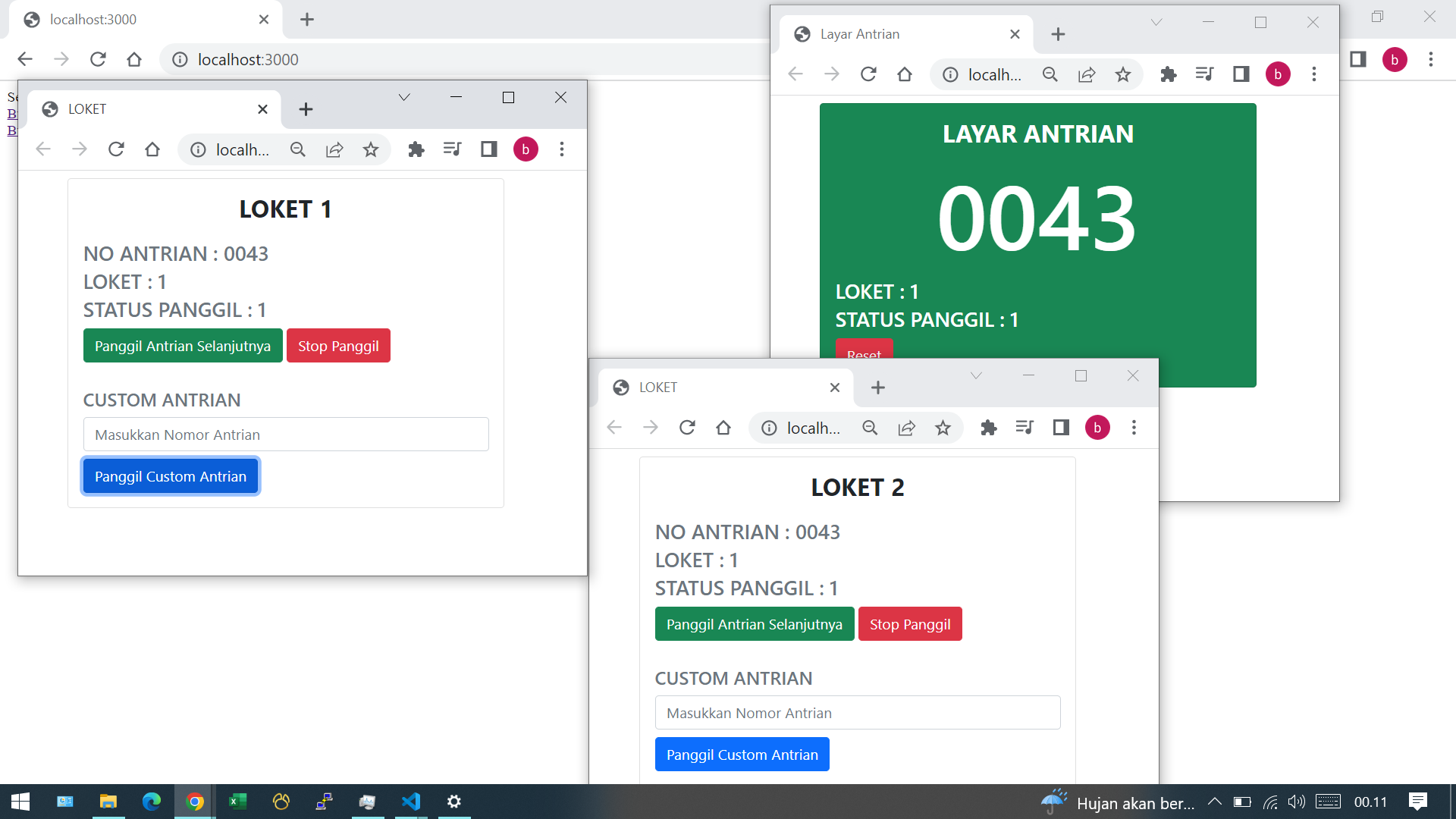
Sebagai contoh kita isi angka “43” pada “loket 1” lalu klik panggil custom antrian, jika berhasil maka akan muncul seperti ini.

Jika muncul seperti gambar diatas maka kita telah berhasil melakukan pemanggilan antrian secara custom.
Itulah beberapa contoh pengujian pada aplikasi kita, teman-teman bisa juga mengexplore sendiri aplikasi antrian ini seperti membuka loket ketiga dan seterusnya.
Dari implementasi diatas kita dapat ambil kesimpulan bawah websocket sangat berguna untuk membuat aplikasi yang membutuhkan pengiriman data secara realtime antara client dan server ataupun sebaliknya.
Karena itu masih banyak aplikasi-aplikasi lain yang bisa kita terapkan teknologi websocket ini seperti aplikasi chatting ,game online dan sebagainya.








Sangat bagus sekali. Semoga berkah untuk ilmunya